WordPressテーマ「Cocoon」の目次表示機能を「開く(表示)or閉じる(非表示)」から「詳細表示or簡易表示」にカスタマイズする設定の備忘録&紹介記事です。
見出しの数が多すぎる記事だとメインカラムの目次が上下に長くなりすぎるのが気になる。しかし、初期状態で非表示にしたりスクロールさせるのも利便性はいまいちかな?という気がしていました。
何か良い手はないかと探してみると、調度良い感じのカスタマイズコードを公開してくれているCocoonユーザーの方を発見!
メインカラムの目次を【初期状態だと大見出し(h2)のみの「簡易表示」】、【任意で小見出し(h3)込みの「詳細表示」】と切り替えられるようにしてみました。
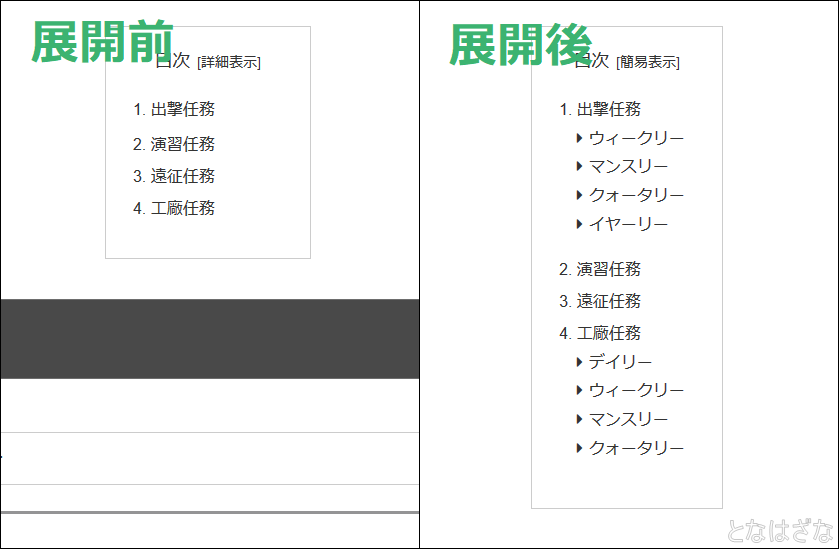
こんな風になります
メインカラムの目次
h2とh3を合わせて見出しが20以上あるような記事だと見やすくなったような気がする。
大見出しだけ表示する「簡易表示」で記事全体の内容を把握し、必要なら「詳細表示」で小見出しを表示して各見出しにジャンプしたりできる。

見出しの少ない記事(ページ)
見出しの数が少ない記事では最初から全部表示しておいた方が便利かもしれない。

設置するページの種類(投稿・固定・タグ・カテゴリ)や見出しの数によっては相性がいまいちなケースも出てきそうです。
サイドバーの目次
サイドバーの最下部にスクロール追従(フローティング)で設置しているウィジェットの目次は、スクロールできるようにして小見出しまで表示、見出しが多い記事にも対応させた。
表示範囲は、高さ(縦幅)を限定して見出し数の多い目次もスクロールして表示できるようにした。
参考・関連サイト
テーマ「Cocoon」
本記事カスタマイズの対象となるWordPressテーマは「Cocoon(コクーン)」。わいひら氏が開発・公開してくれている無料テーマです。

参考コード
カスタマイズの大部分は『無能投資家の苦悩』を運営されているクノウ氏が公開してくれているコードを使用しています。
目次をサイドバーに表示する際のスクロールバーをChrome・Android・iPhoneなどで表示できるようにする設定は以下のサイトを参考にしました。


デザイン・アニメーション
Cocoonの目次にデザインやアニメーションを付けておしゃれにしたいなら下記サイトも参考になると思います。



Cocoonはユーザー数が多いようなのでカスタマイズに関しては参考になる情報が多くて助かります。ありがとうございます!
カスタマイズの手順と準備
- WordPressバージョン:5.3.2
- Cocoonバージョン:2.1.2.8
- 「Cocoon設定」→「目次」での表示設定
- 「Cocoon設定」→「全体」→「サイトアイコンフォント」でFont Awesome 5
- サイドバー用の目次ウィジェット設定(サイドバーに表示しないなら不要)
- CSSのコピペ・調整

参考サイトではデザインのカスタマイズも行われていますが、自分はあまり変更していません。
Cocoonの目次設定
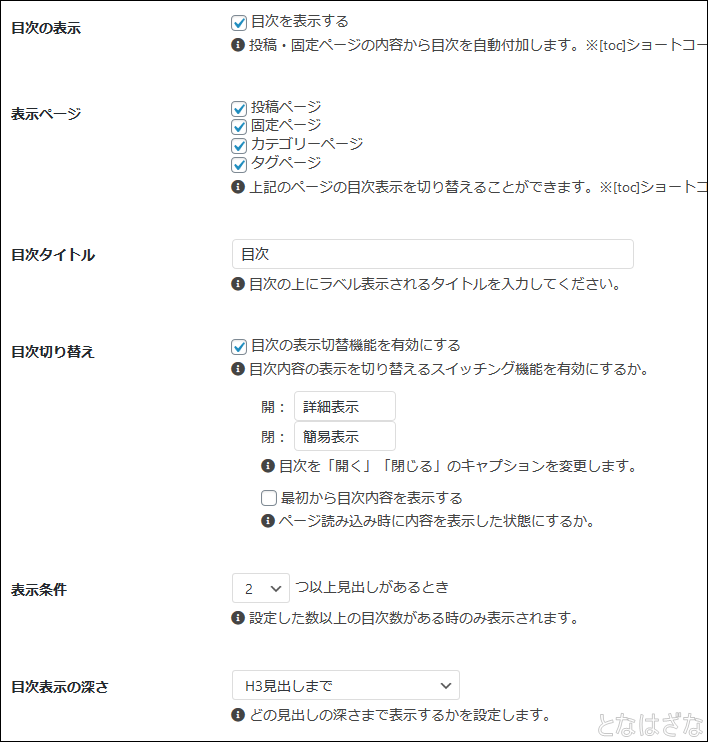
管理画面の「Cocoon設定」→「目次」にアクセス。
- 目次を表示する:ON
- 表示ページ:全部ON(お好みで)
- 目次タイトル:お好みで
- 目次切り替え
- 目次の表示切替機能を有効にする:ON
- 開:詳細表示(お好みで)
- 閉:簡易表示(お好みで)
- 最初から目次内容を表示する:OFF
- 目次の表示切替機能を有効にする:ON
- 表示条件:「2」つ以上見出しがあるとき
- 目次表示の深さ:H3見出しまで
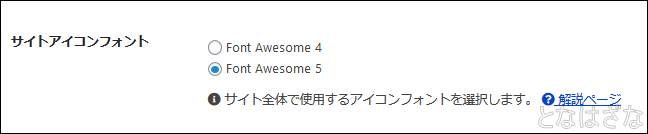
アイコンフォントの変更
参考コードでh3の見出しアイコンに「Font Awesome 5」が使われているので、「Cocoon設定」→「全体」→「サイトアイコンフォント」で「Font Awesome 5」を選択。
目次ウィジェットの設定

管理画面の「外観」→「ウィジェット」→「サイドバー(orサイドバースクロール追従)」などに「(C)目次」を設定。
見出し表示の深さは「H3見出しまで」に設定。
カスタマイズ用のCSSコード
カスタマイズ用CSSコードの簡単な適用方法は2種類。
- 「外観」→「カスタマイズ」→「追加CSSの入力欄」
- 「外観」→「テーマエディター」→「Cocoon Child(子テーマ)」→「スタイルシート(style.css)」

あとは上記の場所にコードをコピペするだけです。
私はテーマエディターで子テーマのスタイルシートに書き込みました。style.cssのアップロードでも可能。
メインのカスタマイズコード
/*** 目次カスタマイズ ここから ***/
/* 目次のフォントサイズ */
.toc {
font-size: 1em;
}
/* 閉じたときにすべてを表示、アニメーションをなしに */
.toc-content {
visibility: visible;
height: auto;
opacity: initial;
transition: initial;
}
/* 閉じたときにh3を非表示に */
.entry-content .toc-list li li {
visibility: hidden;
height: 0;
}
/* 閉じたときに発生する余計なスペースを削除 */
.entry-content .toc-list ol {
height: 0;
}
/* 開いたときに付与されている余計なスペースを削除 */
.entry-content .toc-checkbox:checked ~ .toc-content {
padding-top: 0;
}
/* 開いたときに高さを付与 */
.entry-content .toc-checkbox:checked~* .toc-list ol {
height: auto;
padding-left: 0;
padding-bottom: 0.8em;
}
/* 開いたときにh3を表示 */
.entry-content .toc-checkbox:checked~* .toc-list li li {
visibility: visible;
height: auto;
margin: 0;
}
/* アイコン変更・2行目以降字下げ */
.toc-list li li:before {
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f0da" !important;
margin-right: 6px;
}
.toc-list li li {
list-style: none;
text-indent: -11.47px;
padding-left: 11.47px;
}
/* 小見出しの字下げ */
.toc-widget-box .toc-list ol {
padding-left: 0.5em;
}
/* 一部の文字をboldに */
.toc-title, .toc-list a {
font-weight: bold;
}
.toc-list li li a {
font-weight: normal;
}
/*** 目次カスタマイズ ここまで ***/
記事更新時点では大見出しの太字表示だけ除外して使用中です。
「/* 一部の文字をboldに */」の部分の「font-weight:bold」。
サイドバー用のコード
/*** 目次サイドバーのカスタマイズ ここから ***/
/* サイドバーの目次スクロール */
.toc-widget-box {
max-height: 50vh; /* 目次の縦幅 ビューポートの高さ50%以内に表示 */
overflow-y: auto; /* スクロールの方向 */
margin-bottom: 2em; /* 要素の下外側の余白 */
}
/** AndroidとiPhone用のスクロールバー表示 **/
/* スクロールバー全体 */
.toc-widget-box::-webkit-scrollbar {
width: 14px; /* スクロールバーの横幅 */
}
/* スクロールバーのハンドル */
.toc-widget-box::-webkit-scrollbar-thumb {
background: #949495; /* ハンドルの背景色 */
border-radius: 10px; /* ハンドル角の丸み */
}
/* スクロールバーの背景エリア */
.toc-widget-box::-webkit-scrollbar-track {
background: #ccc; /* スクロールバーの背景色 */
}
/*** 目次サイドバーのカスタマイズ ここまで ***/

以上で設定完了、お疲れ様でした!
カスタマイズ設定を解除したい場合は、コードを削除すればいいです。
まとめ
Cocoonは元々多機能なので素のままでも使いやすいですが、カスタマイズしたくなった際も情報が豊富にあるので手を出しやすいです。
スキンも適用せずにほとんど素のままで使っているので、他の部分もぼちぼち弄っていこうかなと思います。