WordPressのページキャッシュプラグイン「LiteSpeed Cache」の設定に関する備忘録記事です。
以前、設定ミスでキャッシュが上手くパージ(クリア/開放)されなくて古いページが表示され続けるような事もあったので、設定を忘れないように再確認&調整してみました。
LiteSpeed Cacheについて
「LiteSpeed Cache(ライトスピードキャッシュ)」は、「LiteSpeed」を採用しているWebサーバーで使用できるWoredPressのページキャッシュプラグイン。
ページキャッシュの仕組みをざっくり解釈すると、「ページを構成する要素や処理の一部を予めキャッシュ(作り置き)しておくことで、リクエスト(ページへのアクセス)が来た際に素早く表示できる機能」といった感じ(合ってるかな?)。
リクエストがあるたびに発生するページ表示の処理をキャッシュで省くことにより、ページ表示の高速化、サーバ負担の軽減ができる。
設定環境について
全般の設定
LiteSpeed Cacheを有効にする
- 状態:有効
デフォルトのパプリックキャッシュ TTL
- 推奨値:604800
- Wiki:604800
- 設定値:43200~86400
公開ページ(個別の投稿記事ページなど一般的なページ全般)をキャッシュする期間を秒単位で指定。
wikiによるとデフォルト値は8時間。その他、1時間(3600秒)、1日(86400秒)、1週間(604800秒)などが目安になるとのこと。
記事の更新頻度に合わせて1日~1週間くらいに設定。
デフォルトのプライベートキャッシュ TTL
- 推奨値:1800
- wiki:1800
- 設定値:1800
プライベートページ(管理ページなど)をキャッシュする時間を秒単位で指定。60~3600秒の範囲で設定可能。
デフォルトのフロントページ TTL
- 推奨値:604800
- wiki:1800
- 設定値:3600
フロントページ(トップページ)をキャッシュする期間を秒単位で指定
設定画面に表示される推奨値とwikiの説明の値がかなり違っていて、wikiのデフォルト値は1800秒。
トップページに新着・更新記事の一覧などを表示していて、週に1回以上の更新があるなら1日くらいにしておいて良さげ。
デフォルトのフィード TTL
- 推奨値:1
- wiki:0
- 設定値:0
フィードをキャッシュする期間を秒単位で指定。「0」だとキャッシュしない(無効)、30秒未満は30秒に設定される。
フィードのキャッシュは更新時・コメント時にパージされて最新に保たれるとのことで、有効化するのも良さそうだけど、初期値で0だったのでそのまま使用。
デフォルトの404ページ TTL
- 推奨値:3600
- wiki:3600
- 設定値:3600
404ページ(存在しないエラーページ)をキャッシュする期間を秒単位で指定。30未満の数値でキャッシュ無効。
意図した404ページを表示する際は長めのキャッシュ期間も有用らしいが、ランダムなURLで際限なくキャッシュが生成されることもあるらしい。長めに設定する場合はディスク容量圧迫に注意。
デフォルトの403ページ TTL
- 推奨値:3600
- wiki:3600
- 設定値:3600
403(アクセス制限)ページをキャッシュする期間を秒単位で指定。30未満の数値でキャッシュ無効。
デフォルトの500ページ TTL
- 推奨値:3600
- wiki:3600
- 設定値:3600
「500 Internal Server Error(内部サーバーエラー)」ページをキャッシュする期間を秒単位で指定。
キャッシュ制御の設定
ログインしたユーザーをキャッシュ
- 初期:オン
- 設定:オフ
ログイン中ユーザーのフロントエンドページをプライベートキャッシュする設定。
デザインのカスタマイズ時にキャッシュが表示されて邪魔になることもあるため無効。
コメントをキャッシュ
- 初期:オン
- 設定:オン
保留中のコメントを持つコメント投稿者をプライベートキャッシュする設定。
REST API をキャッシュ
- 初期:オン
- 設定:オン
WordPress の REST API 呼び出しによるリクエストをキャッシュ。
ログインページをキャッシュ
- 初期:オン
- 設定:オフ
管理画面の説明には、「このオプションを有効にすると、パフォーマンスに悪影響を与える可能性があります。」とある。
wikiによると推奨はONで、「通常このチェックを外す必要はない。ログインユーザーを識別する必要があるならオフ」とのこと(?)。
必要性は特に強くないと思われるので、無難にオフを選択。
favicon.ico をキャッシュ
- 初期:オン
- 設定:オン
favicon.icoが応答しない場合にキャッシュする設定。
ファイルが存在しない場合にWordpressが毎回ロードされるのを防げる。
PHP リソースをキャッシュ
- 初期:オン
- 設定:オン
キャッシュとPHPの不必要な呼び出しを避けることによってサーバーのパフォーマンスが向上します。
モバイルをキャッシュ
- 初期:オフ
- 設定:オフ
スマホなどのモバイルビューを個別でキャッシュする設定。レスポンシブデザインのサイトなら基本不要。
これがオンの場合は「モバイルユーザエージェントのリスト」設定が必要。
mixhostのヘルプによると、PC/スマホ向けの表示が逆になるなどの不具合がある場合は、この設定を有効にすることで解消する場合もあるとのこと。
パージの設定
アップグレード時にすべてをパージする
- 初期:オン
- 設定:オン
アップグレード時の仕様変更などに備えるため、基本的にON推奨とのこと。
公開 / 更新の自動パージルール
投稿時に自動でパージしたいタイプのページをチェック。
設定画面の一番左上は日本語だと「固定ページ一覧」となっているが、原文だと「All pages(全てのページ)」となっている点に注意。
除外の設定
URIsをキャッシュしない
SiteGuardのひらがなでの画像認証に使う「/wp-content/plugins/siteguard/really-simple-captcha/tmp」のみ除外。
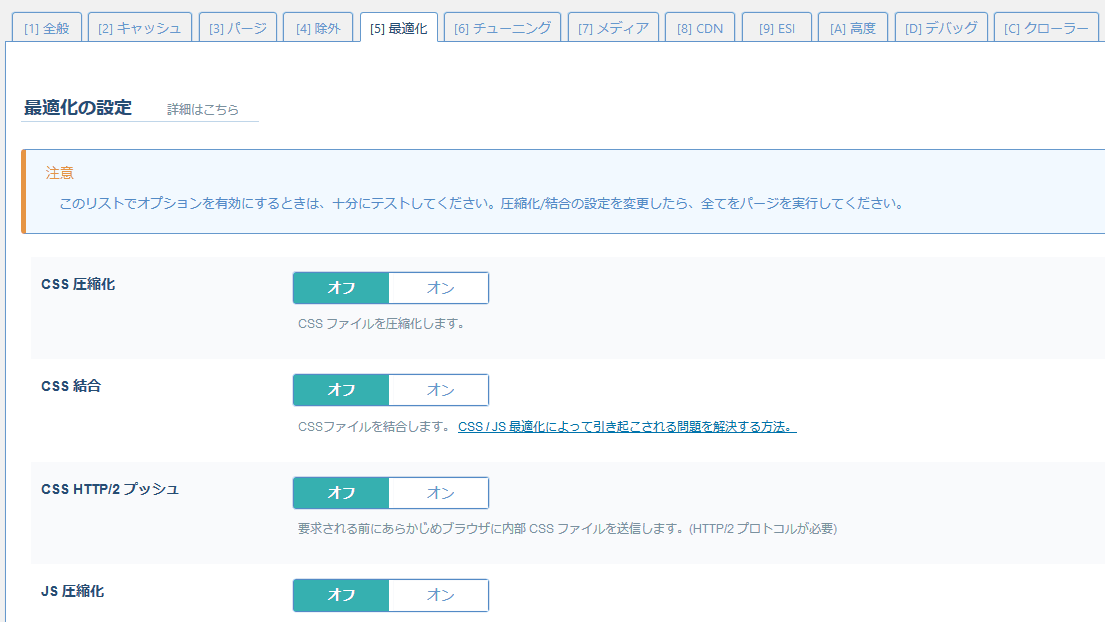
最適化の設定
CSS圧縮化
- 初期:オフ
- 設定:オフ
CSSファイルから余分な空白文字/改行/コメントを除外して圧縮する設定。オンにすると表示が崩れる場合がある。
テーマ側の機能を使っているのでオフ。
CSS結合
- 初期:オフ
- 設定:オフ
複数のCSSファイルを一つにまとめる設定。オンにすると表示が崩れる場合がある。
CSS HTTP/2 プッシュ
- 初期:オフ
- 設定:オン
内部CSSファイルを要求される前にあらかじめブラウザに送信する設定。https化しているサイトのみ利用可能。
JS圧縮化
- 初期:オフ
- 設定:オフ
JavaScriptファイルを圧縮する設定。テーマの機能を使うのでオフ。
JS結合
- 初期:オフ
- 設定:オフ
JavaScriptファイルを一つのファイルにまとめる設定。
オンにすると表示が崩れることがあるためオフ。
JS HTTP/2 プッシュ
- 初期:オフ
- 設定:オン
JavaScriptファイルを要求される前にあらかじめブラウザに送信する設定。https化しているサイトのみ利用可能。
CSS/JSキャッシュTTL
- 推奨値:604800
- wiki:604800
- 設定:604800
CSS/JS ファイルがキャッシュされる時間を秒単位で指定。初期値は3600、推奨値は604800。
HTML圧縮化
- 初期:オフ
- 設定:オフ
HTMLコンテンツから余分な空白文字、改行文字、コメントを削除して圧縮する設定。テーマの機能と重複するのでオフ。
「インラインCSSの圧縮」「インラインJSの圧縮」も大体同じ理由でオフ。
CSSを非同期ロード
- 初期:オフ
- 設定:オフ
CSSの読み込みを非同期化する設定。サイトの表示が崩れることがあるのでオフ。
クリティカルCSSを生成
- 初期:オン
- 設定:オン
「CSSを非同期ロード」が有効の場合のみ機能する設定。デフォルトのオンのままにしている。
インライン CSS 非同期ライブラリ
- 初期:オン
- 設定:オン
非同期CSSがインライン化されてレンダリングのブロックが回避される。
「CSSを非同期ロード」をオフにしていると機能しない?
JS Deferredをロード
- 推奨:?
- 設定:オフ
JavaScriptの読み込みを非同期化してPageSpeedなどのサービスでスピードスコアを向上させることができる?
Adsenseなどへの影響がどう出るのかよく分からないので保留、とりあえずオフ。
JQueryを除外する
- 推奨:オン
- 設定:オン
最適化の設定からJQueryを除外。インラインJavaScriptを使用している場合は特にオン推奨とのこと。
DNSプリフェッチ
リストされたドメインのDNS解決を要求される前に実行、待ち時間を短縮する設定。
「DNS Prefetch Generator」のブックマークレットを利用して、自サイトで読み込む外部ドメインを確認してリストに入力。
- 「DNS Prefetch Generator」のページにアクセス
- 「Installation」の下あたりにあるブックマークレット「DNS Prefetch Generator」を登録
- ブックマークバーにドラッグ&ドロップ
- 右クリックメニューから「このリンクをブックマーク」など
- 自分のブログ記事などを表示した状態でブックマークレットを使用するとリストが出力される
- 外部ドメインから何かしら読み込んでいる各ページをチェック
- 「//www.example.com」形式で一行に一つずつ入力
//ir-jp.amazon-adsystem.com
//images-fe.ssl-images-amazon.com
//ad.jp.ap.valuecommerce.com
//www.google.com
//secure.gravatar.com
//a.imgvc.com
//www.googletagservices.com
//cse.google.com
//pagead2.googlesyndication.com
//ajax.googleapis.com
//cdnjs.cloudflare.com
//aml.valuecommerce.com
//dalc.valuecommerce.com
//adservice.google.co.jp
//adservice.google.com
//xml.affiliate.rakuten.co.jp
//assets.pinterest.com
//log.pinterest.com
コメントを削除します
- 初期:オフ
- 設定:オフ
縮小時に JS / CSS ファイル内のコメントを削除する設定。
チューニングの設定
CSS結合の優先度
- 初期:オフ
- 設定:オフ
結合したCSSファイルを他のCSSファイルの前に読み込む。
JS 結合の優先度
- 初期:オフ
- 設定:オフ
結合されたJSファイルを他のJSファイルの前にロード。
クエリ文字列を削除
- 初期:オフ
- 設定:オフ
静的リソースからクエリ文字列を取り除く設定。
Googleフォントを非同期に読み込む
- 初期:オフ
- 設定:オン
他のCSSをそのまま残してGoogleフォントを非同期に読み込むことで表示を高速化。
Googleフォントを削除
- 初期:オフ
- 設定:オフ
サイトからすべてのGoogleフォントを削除する設定。
WordPress 文字を削除
- 初期:オフ
- 設定:オフ
wordpress.org の絵文字の読み込みを停止する設定。
メディアの設定
画像遅延読み込み
- 初期:オフ
- 設定:オン
ビューポート(画面に表示されている部分)のみの画像を読み込む「遅延読み込み(Lazy Load)」設定。
ページ内の画像を一度に読み込まなくなるので表示速度は上がるけど、回線速度が遅い場合などは画像を配置した場所にビューポートが移動してから画像が表示されるまでに待ち時間が発生する可能性がある。
遅延させたくない画像は「完全なURL/部分文字列/クラス名」などを設定しておくことで除外することもできる。ブログ上部のヘッダー画像など。
テーマ「Cocoon」のLazyLoadによる遅延読み込みは、投稿記事内の画像に限定されるらしく(?)、カテゴリ/新着記事/関連記事などのリスト画像は遅延読み込みになっていなかったようなのでオンに変更。
遅延読み込み画像のスタイル追加
遅延読み込みする画像を表示する際に演出効果(エフェクト/アニメーション)を付ける設定。
遅延読み込みした画像は、ページを素早くスクロールしたり、目次のページ内リンクで見出し冒頭にジャンプした際などに、一瞬遅れて突然「パッ」と画面に表示されて、少し見栄えが悪いことがある。
ただ、表示速度が速い場合はほとんど気にならないことも多いので、必要性は微妙なところ(回線やマシンの処理速度、画像ファイルの容量・サイズなどに依る)。
公式wikiに掲載されているサンプルコードを「style.css」に貼り付ければ、簡単に演出効果を付けることができる。
/* LiteSpeed Cache 画像遅延読み込み前 */
img[data-lazyloaded] {
opacity: 0;
}
/* LiteSpeed Cache 画像遅延読み込み時 */
/* 初期値 opacity .5s linear 0.2s */
/* 初期値だと0.2秒待ってから0.5秒で表示完了 */
img.litespeed-loaded {
-webkit-transition: opacity .25s linear 0.1s;
-moz-transition: opacity .25s linear 0.1s;
transition: opacity .25s linear 0.1s;
opacity: 1;
}

応答プレースホルダ
- 初期:オフ
- 設定:オン
レイアウトの再配置を減らすのに役立つ画像のプレースホルダを有効化する設定。
画像が読み込まれる場所を予め確保しておくことで、表示されたときに画像の上下にあるテキストなどの位置がずれる(押し出すような感じ)のを防げる。
Iframes遅延読み込み
- 初期:オフ
- 設定:オン
iframe がビューポートに入るときだけロードする設定。
インラインレイジーロードイメージライブラリ
- 初期:オフ
- 設定:オン
LazyLoadで使用するJavascriptライブラリの読み込み方に関する設定。
オンにするとHTMLに埋め込んで読み込む(インライン)。オフの場合は外部ファイルとして読み込むことになる。
表示速度はインラインの方が速いらしいのでオン。HTMLに埋め込む関係で、PageSpeedなどのスコアは向上するが、ページのサイズは大きくなるとのこと。
自動的に最適化する
- 初期:オフ
- 設定:オフ
画像の最適化を自動で行う設定。その他の最適化関連設定は以下。
- 最適化Cron:オン
- オリジナル画像の最適化:オン
- オリジナルバックアップを削除する:オフ
- WebP のバージョンを最適化する:オフ
- 可逆最適化:オフ
- EXIF / XMPデータを保存する:オフ
- WebP 画像への置換:オフ
- WebP の 特別な srcset:オフ
ブログで使用する画像の容量(サイズ)を画質変更・圧縮などして削減していない場合は、最適化設定しておくのも有りだと思う。
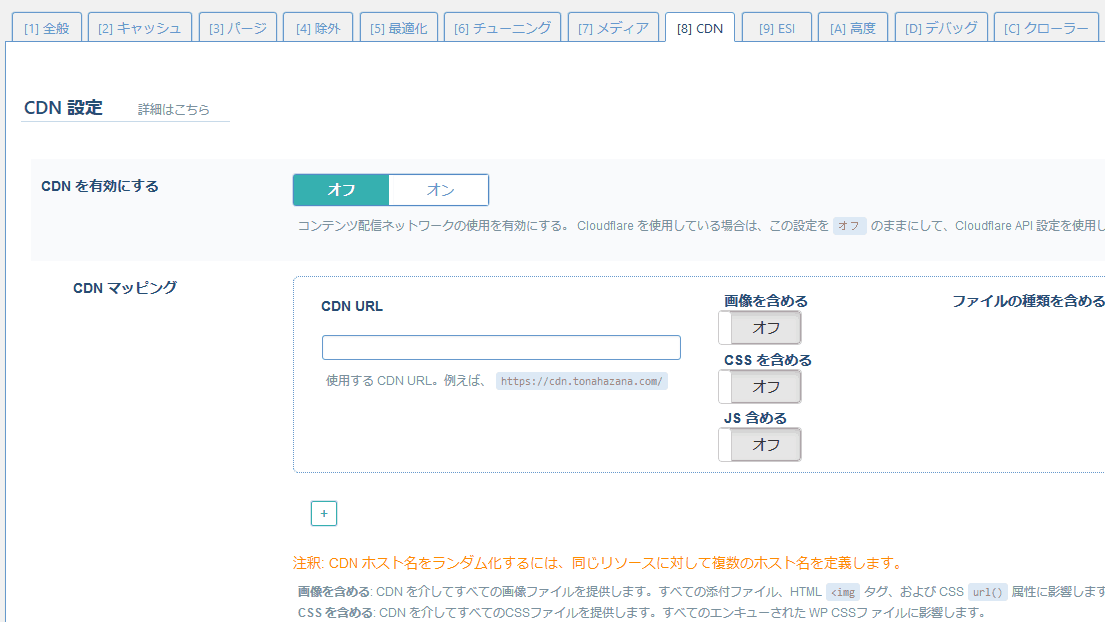
CDNの設定
CDNを有効にする
- 初期:オフ
- 設定:オフ
CDNは使っていないので無効、関連する設定も無効。
ESIの設定
ESIを有効にする
- 初期:オフ
- 設定:オフ
ログイン中ユーザーの公開ページをキャッシュできるようにし、ESI ブロックを介して管理バーとコメントフォームを利用可能に。
- 管理バー
- コメント
- コメントフォーム
- 最近の投稿ウィジェット
- 最近のコメントウィジェット
↑などをキャッシュできるようになるらしい。
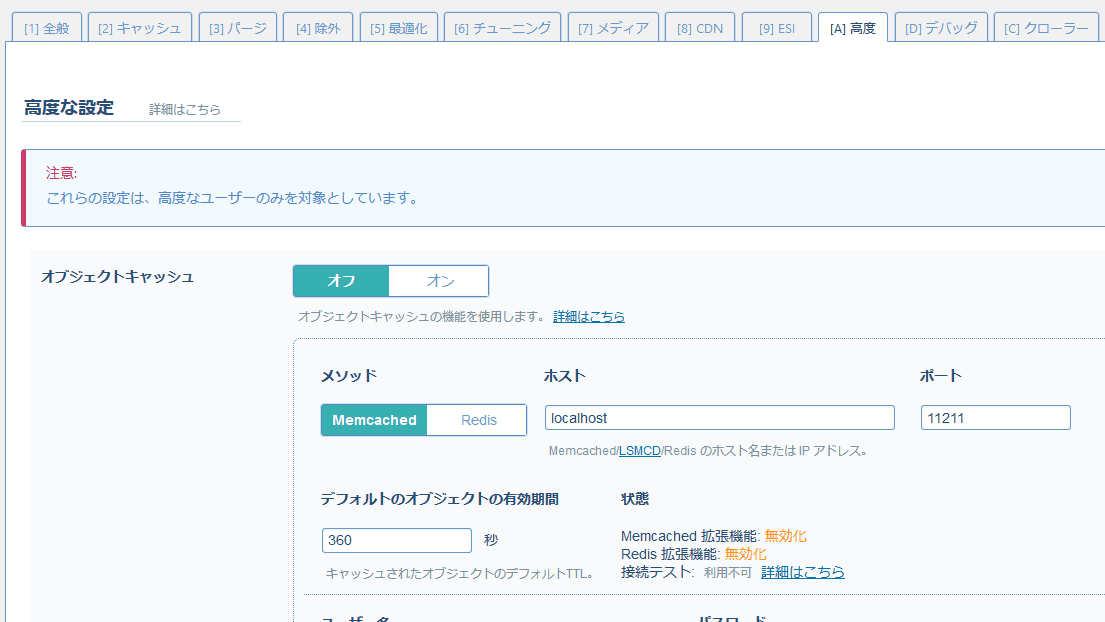
高度な設定
オブジェクトキャッシュ
- 初期:オフ
- 設定:オフ
データベース関連のキャッシュ設定。
ブラウザキャッシュ
- 初期:オフ
- 設定:オフ
テーマの設定と重複するのでオフ。
その他の項目も全てオフ。
デバッグ/開発者テストの設定
全て初期状態で使用。「ハートビート」のみオン。
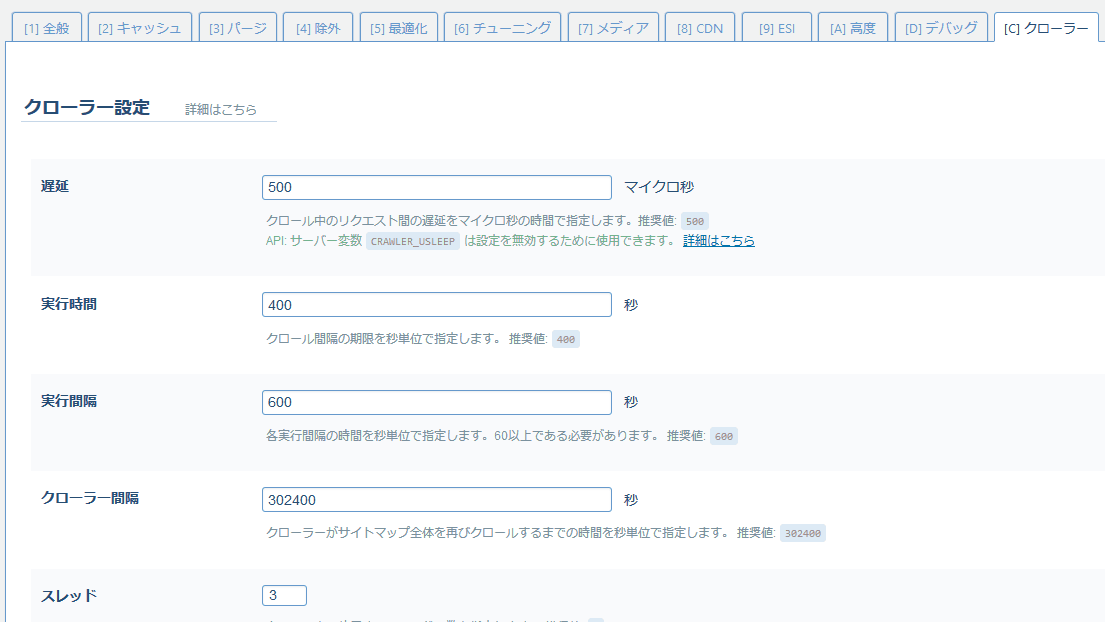
クローラーの設定
クローラー設定は全て初期状態(無効)のままで使用。
事前にサイトをクロールさせてキャッシュを作成しておくこともできる模様。
参考サイト
まとめ
WordPressのキャッシュ系プラグインは、設定を誤ったりすると色々と不具合が出たりもするので使い方が難しいですが、ブログの高速化に役立つため重宝しています。
LiteSpeed Cacheの設定は比較的簡単な部類らしいですけど、未だによく理解せずに設定している部分があるので、改善部分があったら是非教えてください(ノ∀`)アチャー
【追記】Version3以降の設定記事は↓になります。