ブログのサイドバーに「Googleカスタム検索」の検索ボックスを設置したので、基本的な設定・設置方法を備忘録も兼ねてまとめた記事です。
Googleカスタム検索とは
「Googleカスタム検索」は、対象のサイトや検索結果ページをカスタマイズしたGoogle検索エンジンを作ったり、自サイトに追加・設置できるサービス。
Googleの検索エンジンなら、キーワードが完全に一致していなくても「もしかして:~~」で候補を上げてくれたり、「画像検索」も簡単に設置できる。
また、「Google Adsense」と連携することで、検索結果ページに表示される広告で収益化することも可能。
今回は、検索対象を自サイトのみに限定した検索ボックスを設置して「サイト内検索」として利用する際の主な設定方法をまとめました。
基本設定
まずは、Googleカスタム検索のページにアクセス。Googleアカウントが無い場合は作成。
新しい検索エンジンを作成
メニュー上部の「新しい検索エンジン」から、作成する検索エンジンの基本情報を入力する

- 検索するサイト:自サイトのトップページアドレス
- 独自ドメイン:「example.com」など
- サブドメイン:「~~.example.com」
- サブディレクトリ:「example.com/~~/」
- 言語:日本語でOK
- 検索エンジンの名前:分類用の名前。サイト名など適当でOK
上記の設定は後からでも変更・編集できるでテキトーに済ませて大丈夫です。
基本的な情報と設定
新しい検索エンジンを使ったら、メニュー左側の「設定/デザイン/検索機能」などから各種設定を進める。
一般的な個人ブログの場合に、メニュー「設定」においてカスタマイズが必要となるのは「基本/広告」タブの2箇所。

- 検索エンジン名:分類用の名前。設置するサイト名など
- 検索エンジンの説明:基本不要。カスタム設定の内容などを簡潔に
- 検索エンジンのキーワード:基本不要
- 特定のジャンルを検索結果に優先的に表示したいなら
- キーワード – カスタム検索 ヘルプ

- 画像検索:お好みで。あったほうが便利かも
- セーフサーチ:サイト内に露骨な表現が含まれるならオフ
- 地域:日本向けサイトなら「日本」、指定しないなら「すべての地域」
- 地域に基づいた検索結果に制限:基本オフ
- 言語:検索結果ページのデザイン・レイアウトなので「日本語」
- 検索エンジンのエンコード:Unicode(UTF-8)

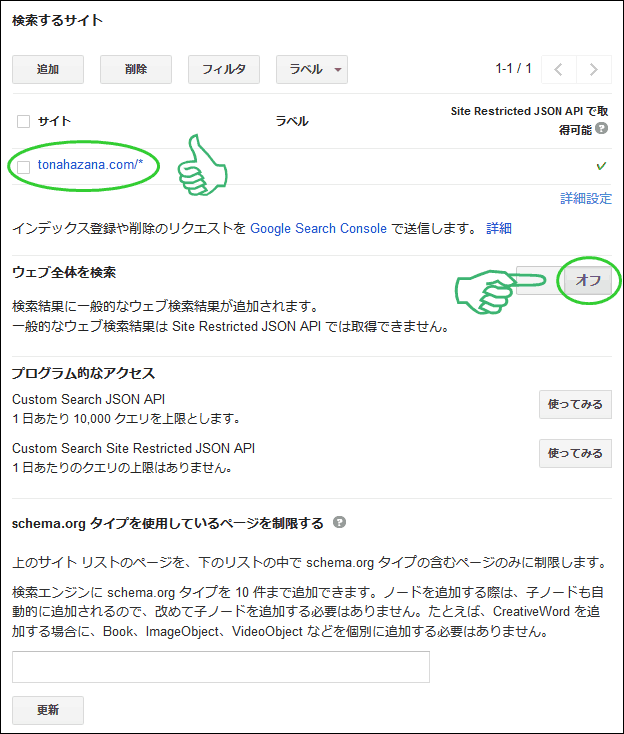
- 検索するサイト:サイト内検索なら自サイトのアドレスだけでOK
- ウェブ全体を検索:サイト内検索ならオフ
検索するサイトがGoogleの検索エンジンにインデックス登録されている必要があるため、「Google Seach Console」に自サイト(やサイトマップ)を登録しておくと取りこぼしを防げる。
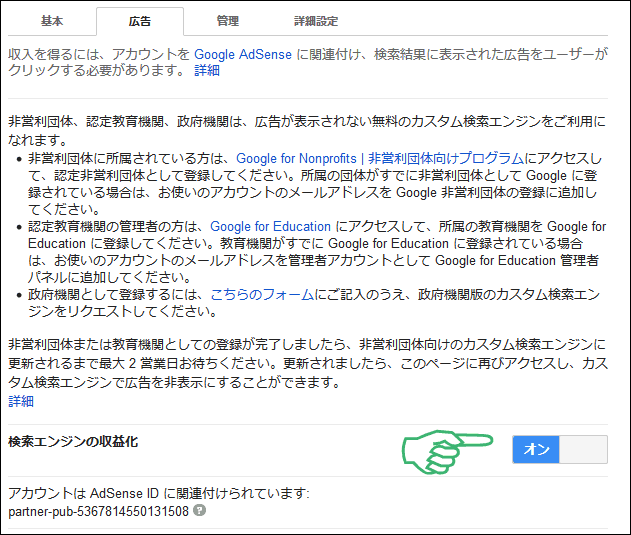
広告設定

広告設定タブでは「Google Adsense」のアカウントに関連付けることで 「検索エンジンの収益化」をオン/オフ選択できる。
オンにすると検索結果に表示される広告をアドセンス広告として収益化できる。
デザイン設定
メニューの「デザイン」から、検索結果や検索ボックスなどの「レイアウト/テーマ/サムネイル表示」などの設定をカスタマイズ。

レイアウト設定
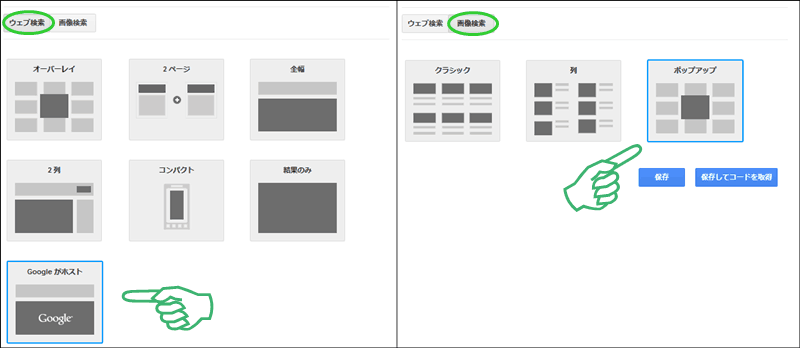
レイアウト設定では「ウェブ検索」と「画像検索」の検索結果デザインを選択可能。

- ウェブ検索:「Googleがホスト」が基本デザイン。自サイトのロゴ表示も可
- 画像検索:画像を多く表示できる「ポップアップ」がおすすめ
カスタマイズ設定
検索結果ページに表示されるロゴ画像やリンク、検索ボックス/ボタンなどのデザイン設定が可能。
検索ボックス/ボタンの「枠線/背景色/アイコンの色」などは単順に好みなので省略。

- ロゴ:検索結果に表示されるロゴの変更
- ロゴの画像URL: レイアウト設定が「Googleがホスト」なら設定可
- ロゴのリンク:自サイトのトップURLなど
- 例:Google Custom Search
- Googleブランド表示:検索ボックスに表示される「Google」表示の有無。あったほうが分かりやすいかも
サムネイル設定

検索結果にサムネイル画像を自動表示するかの選択。
サムネ画像があったほうがページのイメージを掴みやすいと思うので有効にしておいていいと思う。
検索機能設定
メニュー「検索機能」では、検索結果で特定のページを上部表示させられる「プロモーション」、検索結果の「絞り込み」、「オートコンプリート」のON/OFF、「類義語」の設定などが可能。
だけど、上記の設定は結構めんどくさいので、手っ取り早く検索ボックスを設置するなら「詳細設定」タブだけいじればOK。

「検索結果の並べ替え」をオンにするとデフォルトで「関連性/日付」で検索結果を並べ替えられる。構造化データを使って並べ替え要素の追加も可能。

これでカスタム検索エンジン側の基本設定完了です!
カスタム検索エンジンのテスト
基本設定ページに移動して「公開ページ」のURLにアクセスして表示をテスト。

ロゴ画像やリンクなどが正常に表示されているか確認してみましょう。
うちのブログだと「テスト」で検索すると艦これの「コマンダン・テスト」がヒットしますね。
サイトに設置(コードの貼り付け)
表示をテストしたら、基本設定のエディションなどから「コードを取得」をクリック。

検索ボックスのコードが発行されるので、コピーして任意の箇所に貼り付けて設置。

WordPressでサイドバーに設置するなら「外観→ウィジェット→カスタムHTML」に貼り付け。
その他のブログでもテンプレートやプラグインなどの任意の箇所に貼り付ければ大体OK。
まとめ
ということで、「Googleカスタム検索エンジン」検索ボックスの基本的な設定・設置方法でした、お疲れ様です!
Googleカスタム検索は、カテゴリーやタグページなども検索することができ、画像検索も手軽に利用できるので便利です。
ブログに初期状態から設置されている検索機能に不足を感じたら、追加でGoogleカスタム検索を設置してみる事をおすすめします。