WordPressのページキャッシュプラグイン『LiteSpeed Cache(ライトスピード キャッシュ)』のメジャーバージョン3以降の設定・使い方をまとめた備忘録&紹介記事です。
2020年4月にメジャーバージョンが「2」から「3」に更新され、機能の追加やUIの変更などがあったので、設定をもう一度見直してみました。
LiteSpeed Cacheについて
「LiteSpeed Cache(ライトスピードキャッシュ)」は、「LiteSpeed」を採用しているWebサーバーで使用できるWoredPressのページキャッシュプラグイン。
ページキャッシュの仕組みをざっくり解釈すると、「ページを構成する要素や処理の一部を予めキャッシュ(作り置き)しておくことで、リクエスト(ページへのアクセス)が来た際に素早く表示できる機能」といった感じ。
リクエストがあるたびに発生するページ表示の処理をキャッシュで省くことにより、ページ表示の高速化、サーバ負担の軽減ができる。
メジャーバージョンが3に更新されてから、機能や設定が一部変更になったので新しく記事を投稿しました。Version2.9までの記事は↓


LiteSpeed Cache関連のページは以下。


設定環境
ダッシュボード
ダッシュボードで各種設定や状況を確認できるようになった。
一般設定
- 自動アップグレード:オフ
- 手動か自動か、どっちでもOK
- ドメインキー:入力
- QUIC.cloudのオンラインサービスに必要
- 「ドメインキーの要求」ボタンを押すと数分で承認される
- その後にQUIC.cloudにアカウント作成して関連付け
- 通知:オフ
- オン/オフどちらでも
QUIC.cloudのアカウント作成
- 「ドメインキーの要求」をクリック
- 自動で承認・通知されるので数分待つ
- 承認されたら「Quic.cloudへのリンク」ボタンをクリック
- アカウント作成画面へ移動
- メールアドレスとパスワードを設定
- 確認の認証メールリンクから再アクセスで完了
CDNを使わなくても各種サービス利用にアカウントが必要&便利なので、QUIC.cloudのアカウントを作成してWordPressと紐付ける。
手続きは数分で終わるので簡単。アカウントの作成・登録は無料。


キャッシュ設定
キャッシュ制御の設定
- キャッシュを有効にする:オン
- ログインしたユーザーをキャッシュ:オフ
- コメントをキャッシュ:オン
- REST API をキャッシュ:オフ
- ログインページをキャッシュ:オフ
- favicon.ico をキャッシ:オン
- PHP リソースをキャッシュ:オン
- モバイルをキャッシュ:オフ
キャッシュを有効にする
キャッシュ機能の大元設定。利用するならオン。
ログインしたユーザーをキャッシュ
ログイン中ユーザーのフロントエンドページをプライベートキャッシュする設定。
デザインのカスタマイズ時にキャッシュが表示されて邪魔になることもあるためオフにしている。
コメントをキャッシュ
保留中のコメントを持つコメント投稿者をプライベートキャッシュする設定。
REST API をキャッシュ
WordPress の REST API 呼び出しによるリクエストをキャッシュ。
ログインページをキャッシュ
管理画面の説明には、「このオプションを有効にすると、パフォーマンスに悪影響を与える可能性があります。」とある。
wikiによると推奨はONで、「通常このチェックを外す必要はない。ログインユーザーを識別する必要があるならオフ」とのこと(?)。
必要性は特に強くないと思われるので、無難にオフを選択。
favicon.ico をキャッシュ
favicon.icoが応答しない場合にキャッシュする設定。
ファイルが存在しない場合にWordpPressが毎回ロードされるのを防げる。オンに設定中。
PHP リソースをキャッシュ
キャッシュとPHPの不必要な呼び出しを避けることによってサーバーのパフォーマンスが向上するとのこと。
モバイルをキャッシュ
モバイルビューを個別でキャッシュする設定。レスポンシブサイトの意ではなく、AMPまたはモバイル固有のデザイン/コンテンツ別にキャッシュを有効にするのだそう。
これがオンの場合は「モバイルユーザエージェントのリスト」設定が必要。初期値(推奨値)は「Mobile、Android、Silk/、Kindle、BlackBerry、Opera Mini、Opera Mobi」となっている。
レスポンシブのテーマを使っている場合は不要なのかも?
mixhostのヘルプによると、PC/スマホ向けの表示が逆になるなどの不具合がある場合は、この設定を有効にすることで解消する場合があるとのこと。
TTL
- デフォルトのパブリックキャッシュ TTL:172800秒(2日)
- デフォルトのプライベートキャッシュ TTL:1800秒
- デフォルトのフロントページ TTL:3600秒
- デフォルトのフィード TTL:0秒
- デフォルトの REST TTL:604800秒(1週間)
- 既定の HTTP ステータスコードページ TTL
デフォルトのパプリックキャッシュ TTL
- 推奨値:604800
- Wiki:604800
- 設定値:43200~172800秒(12時間~2日)
公開ページ(個別の投稿記事ページなど一般的なページ全般)をキャッシュする期間を秒単位で指定。
wikiによるとデフォルト値は8時間。その他、1時間(3600秒)、1日(86400秒)、1週間(604800秒)などが目安になるとのこと。
記事の更新頻度に合わせて1日~1週間くらいに設定。
デフォルトのプライベートキャッシュ TTL
- 推奨値:1800
- wiki:1800
- 設定値:1800
プライベートページ(管理ページなど)をキャッシュする時間を秒単位で指定。60~3600秒の範囲で設定可能。
デフォルトのフロントページ TTL
- 推奨値:604800
- wiki:1800
- 設定値:3600
フロントページ(トップページ)をキャッシュする期間を秒単位で指定
設定画面に表示される推奨値とwikiの説明の値がかなり違っている。wikiのデフォルト値は1800秒。
トップページに新着・更新記事の一覧などを表示していて、週に1回以上の更新があるなら1日くらいにしておいて良さげ。
デフォルトのフィード TTL
- 推奨値:1
- wiki:0
- 設定値:0
フィードをキャッシュする期間を秒単位で指定。「0」だとキャッシュしない(無効)、30秒未満は30秒に設定される。
フィードのキャッシュは更新時・コメント時にパージされて最新に保たれるとのことで、有効化するのも良さそうだけど、初期値で0だったのでそのまま使用。
パージ設定
- アップグレード時にすべてをパージする:オン
- 公開 / 更新の自動パージルール:全て
- Serve Stale:オフ
アップグレード時にすべてをパージする
アップグレード時の仕様変更などに備えるため、基本的にON推奨とのこと。
公開 / 更新の自動パージルール
投稿時に自動でパージしたいタイプのページをチェック。
設定画面の一番左上は日本語だと「固定ページ一覧」となっているが、原文だと「All pages(全てのページ)」となっている点に注意。
Serve Stale
v3から追加されたオプション。
(パージ後や新しいページで)キャッシュが生成されていない場合に、古いキャッシュコピーを表示するかの設定。
メリットは、新しいキャッシュが出来上がるまで古いキャッシュを表示することにより、サーバーの負荷を軽減できる。デメリットは、古いキャッシュが表示されてしまうことがある。
アクセス数の多いサイトはメリットが大きく、少ないサイトはあまり影響しない。記事がバズったときには小さいサイトにも恩恵があるかも。
除外の設定
- URIs をキャッシュしない:サイトガードのキャプチャ
- 他は空欄
URIsをキャッシュしない
SiteGuardのひらがなでの画像認証に使う「/wp-content/plugins/siteguard/really-simple-captcha/tmp」のみ除外。


ESIの設定
- ESIを有効にする:オフ
- 他設定もオフ扱い
ログイン中ユーザーの公開ページをキャッシュできるようにし、ESI ブロックを介して管理バーとコメントフォームを利用可能に。
オブジェクトキャッシュ設定
- オブジェクトキャッシュ:オフ
Redisのインストールでエラーが発生したのでオフ。
おそらく、mixhostのサーバー仕様でroot権限がないからだと思われる。


ブラウザのキャッシュ設定
- ブラウザキャッシュ:オン
- ブラウザキャッシュ TTL:604800(1週間)
- 推奨値:1週間~1年
ブラウザキャッシュ
高速化関連の設定をなるべくLiteSpeed Cacheで統一するために、Cocoonテーマのブラウザキャッシュをオフにして、こちらをオン。
キャッシュ期間は「1週間~1年」くらいが目安らしい。
ブラウザキャッシュの設定では以前失敗したこともあるため(テーマ機能とプラグインで二重に設定して更新が適切に配信されなくなった)、とりあえず1週間で様子見している(;´∀`)
高度な設定
- ログインクッキー:空欄
- HTTP / HTTPS の互換性を向上させる:オフ
- インスタントクリック:オフ
特に設定しなくても良さそうなセクション。
インスタントクリックはページの表示速度は上がるようだけどデザインが崩れることがあるというのと、サーバーの負荷も増加するようなのでオフ。
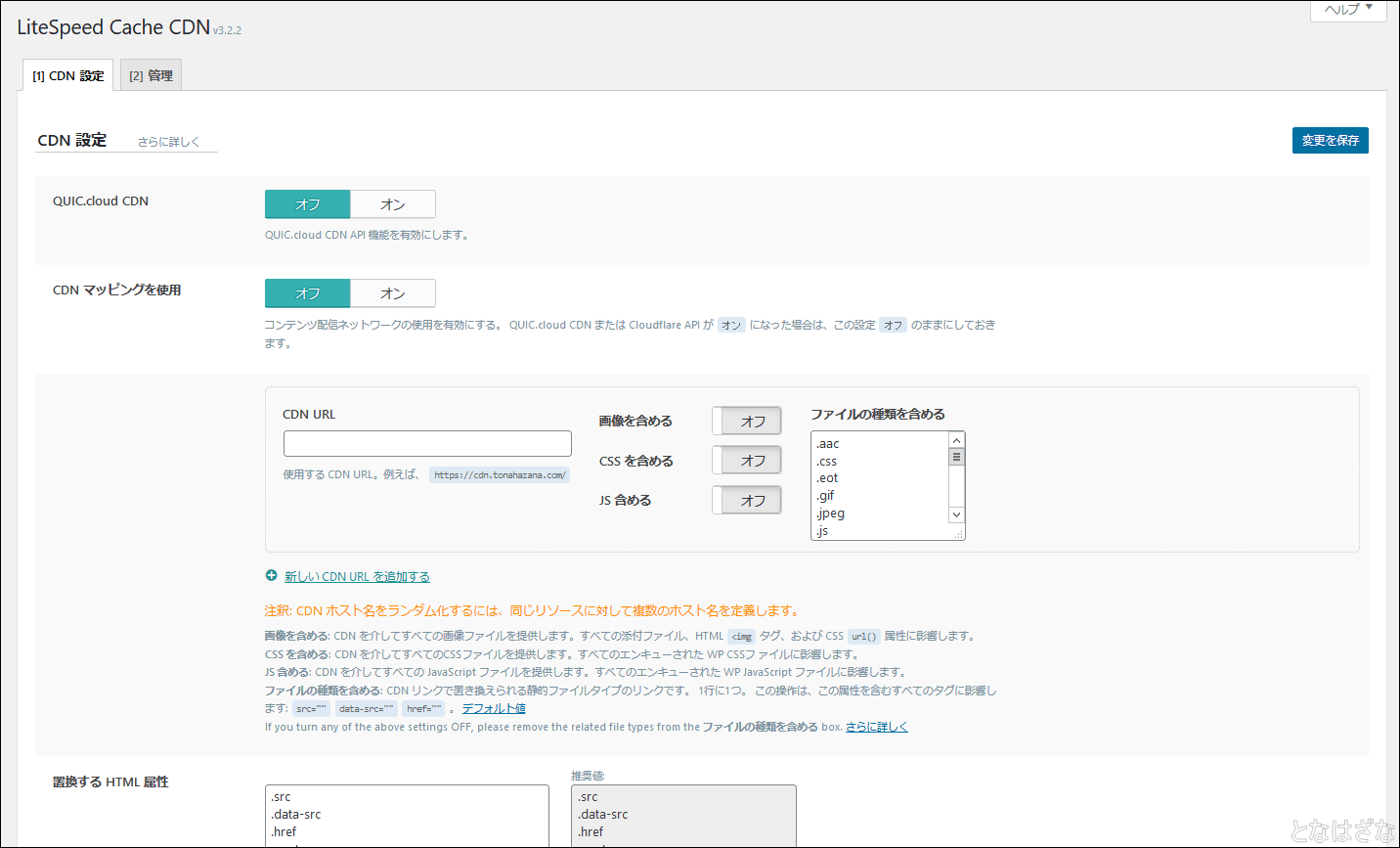
CDNの設定
CDNは利用していないので全てオフ。
Quic.cloudのCDNは2020年6月時点だとベータテスト期間となっている模様。
無料枠の転送量は1ヶ月あたり1GB/5GB/10GB/20GBと少ないことにも注意しておきたい(緩和可能/課金でも増やせる)。


cloudflareとの連携も含めたCDN設定全般は、先駆者たちの情報が参考になると思います。




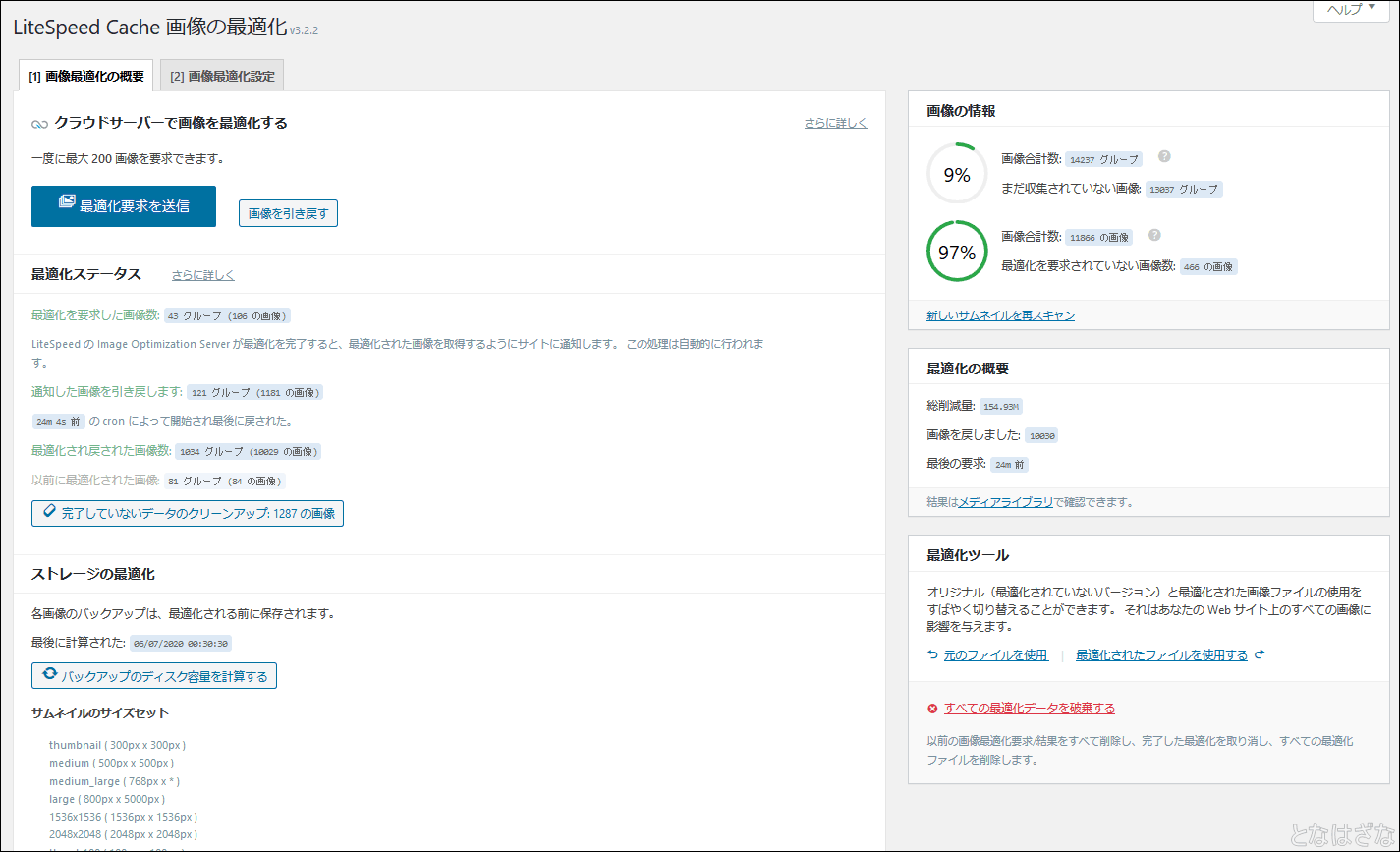
画像の最適化
画像最適化設定
- 自動要求 Cron:オン
- 自動戻し Cron:オン
- オリジナル画像の最適化:オン/オフ
- オリジナルバックアップを削除する:オフ
- 可逆最適化:オフ
- EXIF / XMPデータを保存する:オフ
- WebPバージョンの作成:オン
- WebP 画像への置換:オン
- WebP の 特別な srcset:オフ
- WordPress 画像品質管理:82
自動要求 Cron
画像の最適化要求を自動で行うかの設定。
自動化しない場合は、「画像最適化の概要」タブで手動操作。
自動戻し Cron
LiteSpeedサーバーで最適化された画像の取得を自動化する設定。
自動化しない場合は、「画像最適化の概要」タブで手動操作。
オリジナル画像の最適化
オリジナルのjpg/png画像を最適化するかの設定
オリジナルの画像は「image.bk.jpg」名でバックアップが保存される。
自前でアップロードした画像は、jpgなら品質70~80くらいで圧縮、pngも色数を落としているので、とりあえずオフにしている。
そのうちオンにして画質と容量のバランスを見てみる予定。極端にノイズの目立つ画像は気になるから判断が難しいところ。
オリジナルバックアップを削除する
最適化されたイメージを取得した後、元の画像バックアップを自動的に削除する設定。
オンにすると最適化した後にオリジナルに復元することができなくなる。サーバーの容量が厳しいならオンにするのもありかも。
可逆最適化
可逆圧縮(ロスレス圧縮)でjpg/pngを最適化する設定。
可逆圧縮だとファイルサイズは通常の非可逆圧縮より大きくなるので基本オフでいいと思う。
EXIF / XMPデータを保存する
最適化する際に EXIF データ(著作権、GPS、コメント、キーワードなど)を保存する設定。
オンにするとファイルサイズが大きくなるのでオフ。
WebPバージョンの作成
WebPバージョンの画像を作成する設定。
軽量化と画質のバランスを確認するためにONでテスト中。


WebP 画像への置換
作成したWebP画像を、jpgまたはpngの代わりに(環境/容量的に可能な場合)使用する設定。
WebPは軽いらしいので試してみることにした。
WebP 属性を置換する
WebPへの置換対象となる属性(class)の設定。
初期状態か推奨値でいいと思う。
WebP の 特別な srcset
「WordPressロジックの外部で生成されたsrc要素のWebPへの置換を有効にします。」とのこと。
「WordPressロジックの外部」の範囲と影響がよく分からないのでとりあえずオフ。
WordPress 画像品質管理
初期値/推奨値の82。
ページの最適化
ページの最適化設定は不具合が出ることも多いので、設定を変える際は1つずつにして、変える度に「全てをパージ」&「ページ確認」してみるのがおすすめです。
CSS設定
- CSS 圧縮化:オン
- CSS 結合:オン
- ユニークなCSS:オン
- CSS HTTP/2 プッシュ:オン
- CSSを非同期ロード:オフ
- クリティカル CSS を生成:オン
- バックグラウンドでクリティカル CSS を生成する:オン
- インライン CSS 非同期ライブラリ:オフ
- フォント表示の最適化:Swap
CSS 圧縮化
CSSのコメントなど余分なデータを省いてファイルサイズを圧縮する設定。
オンにした場合に自動生成されるcssの読み込みでエラーが発生したのでオフで様子見。していたが、修正されたようなのでオンに戻した。
CSS 結合
CSSファイルを結合して読み込みを高速化する設定。
ユニークなCSS
CSSファイルサイズの最大値に関係なく、URI毎に1つのCSSファイルが取得されるらしい。
今後のアップデートで追加される新しいCSSサービスと組み合わせると役立つとのこと。
CSS HTTP/2 プッシュ
内部CSSファイルを要求される前にあらかじめブラウザに送信して高速化する設定。
https化しているサイトのみ利用可能。
CSSを非同期ロード
CSSの読み込みを非同期化して速くする設定。
ページの読み込み中にスタイルが適用されずサイトの表示が崩れる(ちらつく)ことがあるのでオフにして様子見している。
クリティカル CSS を生成
「CSSを非同期ロード」が有効の場合のみ機能する設定。
CSSを非同期で読み込んだ際に発生する「ちらつき(スタイルが適用されていない状態が一瞬表示される)」のを防ぐ。
バックグラウンドでクリティカル CSS を生成する
クリティカル CSS をバックグラウンドで自動的に生成する設定。こちらも「CSSを非同期ロード」が有効の場合のみ機能する。
オフだとページの読み込みが遅くなる可能生があるとのことでオン。
インライン CSS 非同期ライブラリ
非同期CSSがインライン化されてレンダリングのブロックが回避される。
「CSSを非同期ロード」をオフにしていると機能しない模様。
フォント表示の最適化
ダウンロード中のフォントの表示方法。
推奨値のSwapを設定。
JS設定
- JS 圧縮化:オン/オフ
- JS 結合:オン/オフ
- JS HTTP/2 プッシュ:オン
- JS Deferredをロード:オフ
- インライン JS の読み込み:DOMの準備が整った後
- JQueryを除外する:オン
JS 圧縮化
JavaScriptファイルの余分なデータを除いてサイズを圧縮する設定。
モバイルユーザビリティーでのエラーが発生したのでON/OFFを切り替えながら様子を見ている。
JS結合
JavaScriptファイルを一つのファイルにまとめて高速化する設定。
オンにすると色々と不具合がでたり、ページの表示が崩れることもあるためこちらもON/OFFテスト中。
HTTP/2 プッシュ
JavaScriptファイルを要求される前にあらかじめブラウザに送信して高速化する設定。
https化しているサイトのみ利用可能。
JS Deferredをロード
JavaScriptの読み込みを非同期化(defer属性)してPageSpeedなどのサービスでスピードスコアを向上させることができる設定。
defer属性は記述順に処理される遅延処理で不具合が発生しやすい面もあるので無難にオフ。




インライン JS の読み込み
インラインJavaScriptを読み込むタイミングの設定。
「デフォルト/DOMの準備が整った後/遅延」から選択。推奨値は「遅延」となっているが、これは扱いの難しい「defer」なので少し注意。
推奨の「遅延」を選択。wpDiscuzでフォームを上手く読み込めなかったので「DOMの準備が整った後」に変更、改善した。
JQueryを除外する
JS設定における最適化の対象からJQueryを除外する設定。
JQueryは利用頻度が高いので、推奨設定のオンが無難。
最適化の設定
- CSS/JS キャッシュ TTL:604800秒(1週間)
- HTML 圧縮化:オン
- インライン CSS の圧縮:オン
- インライン JS の圧縮:オン
- DNS プリフェッチ:オフ
- DNS プリフェッチ制御:オン
- コメントを削除します:オン
- クエリ文字列を削除:オフ
- Google フォントを非同期に読み込む:オン
- Googleフォントを削除:オフ
- WordPress 文字を削除:オン
CSS/JS キャッシュ TTL
SS/JS ファイルがキャッシュされる時間を秒単位で指定。
最小値は3600秒、推奨値は604800秒(1週間)。
インラインCSSの圧縮
HTMLページ上のすべてのインラインCSSコードから余分な空白や改行を除いてサイズを縮小する設定。
インラインJSの圧縮
HTMLページ上のすべてのインラインCSSコードから余分な空白や改行を除いてサイズを縮小する設定。
DNSプリフェッチ
リストされたドメインのDNS解決を要求される前に実行、待ち時間を短縮する設定。
「DNS Prefetch Generator」のブックマークレットを利用して、自サイトで読み込む外部ドメインを確認してリストに入力。
テーマ『Cocoon』には、DNSプリフェッチ機能が標準搭載されているので場合によっては不要。「Cocoon設定→高速化→事前読み込み設定」。
- 「DNS Prefetch Generator」のページにアクセス
- 「Installation」の下あたりにあるブックマークレット「DNS Prefetch Generator」を登録
- ブックマークバーにドラッグ&ドロップ
- 右クリックメニューから「このリンクをブックマーク」など
- 自分のブログ記事などを表示した状態でブックマークレットを使用するとリストが出力される
- 外部ドメインから何かしら読み込んでいる各ページをチェック
- 「//www.example.com」形式で一行に一つずつ入力
//ir-jp.amazon-adsystem.com
//images-fe.ssl-images-amazon.com
//ad.jp.ap.valuecommerce.com
//www.google.com
//secure.gravatar.com
//a.imgvc.com
//www.googletagservices.com
//cse.google.com
//pagead2.googlesyndication.com
//ajax.googleapis.com
//cdnjs.cloudflare.com
//aml.valuecommerce.com
//dalc.valuecommerce.com
//adservice.google.co.jp
//adservice.google.com
//xml.affiliate.rakuten.co.jp
//assets.pinterest.com
//log.pinterest.com
DNSプリフェッチ制御
事前の読み込みを画像・CSS・JavaScriptなどに幅広く適用してページの読み込みを高速化する設定。
特に不具合もでなかったのでオンにしている。
コメントを削除します
縮小時にJSやCSSファイル内のコメントを削除してファイルサイズを小さくする高速化設定。
クエリ文字列を削除
CSSやJSなどの静的リソースからクエリ文字列を取り除く設定(URLの後ろについている「?ver=1.1」などのこと)。
クエリ文字を含むリソースはブラウザやプロキシサーバーでキャッシュされない事がある。削除することでキャッシュできるようになってページの読み込みが速くなる。
Googleの「reCAPTCHA」は自動的にバイパスされるとのこと。v3を導入した状態で試しているが特に問題は発生していないぽい。
ファイルバージョンが削除されることでページの表示などに問題が起きることもあるらしい。(※エラー確認のために一旦オフにしている)
Google フォントを非同期に読み込む
他のCSSをそのまま残してGoogleフォントを非同期に読み込むことで表示を高速化する設定。
Googleフォントを削除
サイトからすべてのGoogleフォントを削除する設定。
表示できない文字が出てくるので基本オフ。
WordPress 文字を削除
wordpress.orgの絵文字の読み込みを停止、余分なJavaScriptを削除して高速化する設定。
一般的なウェブブラウザーは代わりの絵文字をサポートしていて特に問題ないようなのでオン。
メディア設定
- 画像遅延読み込み:オン
- 基本的な画像プレースホルダー:未入力
- 応答プレースホルダ:オン
- レスポンシブプレースホルダー SVG:初期値
- レスポンシブプレースホルダーの色:初期値(#cfd4db)
- LQIP クラウドジェネレーター:オフ
- Iframes 遅延読み込み:オン
画像遅延読み込み
ビューポート(画面に表示されている部分)のみの画像を読み込む「遅延読み込み(Lazy Load)」設定。
ページ内の画像を一度に読み込まなくなるので表示速度は上がるけど、回線速度が遅い場合などは画像を配置した場所にビューポートが移動してから画像が表示されるまでに待ち時間が発生する可能性がある。
遅延させたくない画像は「完全なURL/部分文字列/クラス名」などを設定しておくことで除外することもできる。ブログ上部のヘッダー画像など。
テーマ「Cocoon」のLazyLoadによる遅延読み込みは、投稿記事内の画像に限定されるらしく(?)、カテゴリ/新着記事/関連記事などのリスト画像は遅延読み込みになっていなかったようなのでオンに変更。
遅延読み込み画像のスタイル追加
遅延読み込みする画像を表示する際に演出効果(エフェクト/アニメーション)を付ける設定。
遅延読み込みした画像は、ページを素早くスクロールしたり、目次のページ内リンクで見出し冒頭にジャンプした際などに、一瞬遅れて突然「パッ」と画面に表示されて、少し見栄えが悪いことがある。
ただ、表示速度が速い場合はほとんど気にならないことも多いので、必要性は微妙なところ(回線やマシンの処理速度、画像ファイルの容量・サイズなどに依る)。
公式wikiに掲載されているサンプルコードを「style.css」に貼り付ければ、簡単に演出効果を付けることができる。
/* LiteSpeed Cache 画像遅延読み込み前 */
img[data-lazyloaded] {
opacity: 0;
}
/* LiteSpeed Cache 画像遅延読み込み時 */
/* 初期値 opacity .5s linear 0.2s */
img.litespeed-loaded {
-webkit-transition: opacity .15s linear 0.1s;
-moz-transition: opacity .15s linear 0.1s;
transition: opacity .15s linear 0.1s;
opacity: 1;
}

応答プレースホルダー
レイアウトの再配置を減らすのに役立つ画像のプレースホルダを有効化する設定。
画像が読み込まれる場所を予め確保しておくことで、表示されたときに画像の上下にあるテキストなどの位置がずれる(押し出すような感じ)のを防げる。
LQIP クラウドジェネレーター
>応答プレースホルダのQUIC.cloudサービス版。
読み込まれる元の高品質画像をぼかして縮小したバージョン(プレビュー)を表示するプレースホルダーを生成できるらしい。
読み込み速度への影響はよく分からないが、無地のプレースホルダーが表示されるよりかは見栄えはいいかも?
Iframes 遅延読み込み
iframe がビューポートに入るときだけロードして高速化する設定。
動画やAdsenseの表示に不都合が出る可能生もあるので要チェック。ページを素早くスクロールした場合などだと、読み込みが追いつかなくてiframeの内容をうまく表示できないことがある。
インラインレイジーロードイメージライブラリ
LazyLoadで使用するJavascriptライブラリの読み込み方に関する設定。
オンにするとHTMLに埋め込んで読み込む(インライン化)。オフの場合は外部ファイルとして読み込むことになる。
表示速度はインラインの方が速いらしいのでオン。HTMLに埋め込む関係で、PageSpeedなどのスコアは向上するが、ページのサイズは大きくなるとのこと。
除外するメディア
- 基本空欄、未指定
遅延読み込みしたい「画像、class、画像の親class、iframeのclass、URI」などを指定できる。
遅延無しで読み込みたい画像を指定する。例えば、1番最初に表示されるブログ上部のヘッダー画像など。
画像遅延読み込みクラス名を除きます
指定のclass属性をもつ画像を遅延読み込みの例外とする設定。
推奨値となっている「wmu-preview-img」は、コメント機能を拡張するプラグイン『Comments – wpDiscuz』で発生するエラー対策となっている模様。


ディスカッション設定
- Gravator キャッシュ:オン
- Gravator キャッシュ Cron:オン
- Gravator キャッシュ TTL:604800秒(1週間)
Gravatorのアバター画像をキャッシュして高速化する設定。
Gravatorのアバターを使っているなら基本的にオンでいいと思う。
コメントや掲示板などでアバター画像の利用頻度が高いならCronでの自動更新をオンにしたり、キャッシュ期間を短くするのも良さげ(最小3600秒~初期値604800秒)。
チューニングの設定
- CSS 結合の優先度
- CSS 除外
- JS 結合の優先度
- 結合したJSファイルを他より先に読み込む
- JS 除外
- 縮小・結合・プッシュか除外
- 結合されたファイルの最大サイズ
- クリティカル CSS ルール
- JS 繰延を除外
- 遅延(defer)から除外
- 除外URI
- ロール除外
結合したCSS/JSを他のCSS/JSファイルより先に読み込む優先度と除外の設定。
前述したCSS/JS設定における結合の不具合を解消したりdefer設定を上手く制御できるのかもしれない。特に他のプラグインとの競合を避けるために使う機会が多そう。
データベースの最適化
データを削除したり管理するセクション。
管理
各種データの消去、データベースの概要などを確認できる。
DB 最適化設定
- DB最適化設定
- リビジョンの最大数:0
- リビジョンの最大エイジ:0
リビジョンを消去するときに指定数の最新リビジョンは保持(キープ)する設定。0か1~100で指定。
例えば「10」にすると最新のリビジョン10個は消去しても維持される。0なら全部消える。
最大エイジの方は、上記を「リビジョン数」ではなく「日数」で設定するもの。
クローラーの設定
クローラー設定は全て初期状態(無効)のままで使用。
事前にサイトをクロールさせてキャッシュを作成しておくこともできる模様。
ツールボックス
キャッシュをパージしたり、レポート、htacceseを確認できるセクション。設定のインポートやエクスポート、リセットもできる。
一般的なレベルでの使用では特別に弄るところは無さそう。ほとんど手を付けてない。
まとめ
相変わらずキャッシュ系のプラグインは使い方が難しくてセッティングに骨が折れます。しかし、負荷軽減や表示の高速化ができるということで活用しています。
『LiteSpeed Cache』プラグインは、メジャーバージョンが3になってから更新頻度が高く色々と変更・改良されているようです。
そのうちCDNとオブジェクトキャッシュにも手を出してみようと思いますが、ドメインのDNS設定を変えたり、サーバーの設定を直接弄るのにビビって二の足を踏んでいます(;´∀`)
version3になってからは情報不足もあって手探りな設定となっています。よく分かっていない部分も多いので、アドバイス・指摘などあったら是非教えてください!