お役立ち機能満載のHTMLエダィタを使ってブログ記事を弄ってみた!

フリーソフト Crescent Eve
シンプルデザインで使いやすい便利なHTML編集機能を持ったエディタ。
入力候補の表示、定型句の挿入、一括置換、文法チェック、閉じタグの自動入力、HTMLプレビュー(ウェブブラウザでも可)、選択範囲の各種一括編集・変換、テキストの色分け、等々の機能が満載。
- バージョン:0.94
- 対応OS:Windows 2000, XP, Vista, 7, 8, 8.1
- 作者さんHP:http://www.kashim.com/eve/index.html
- 窓の杜:http://www.forest.impress.co.jp/library/software/crescenteve/
UIと設定
UIは親しみやすく、如何にもエディタっぽいデザイン。HTMLを弄るときには右端のアイコンからドキュメントのタイプを選択すると対応した機能を使える。


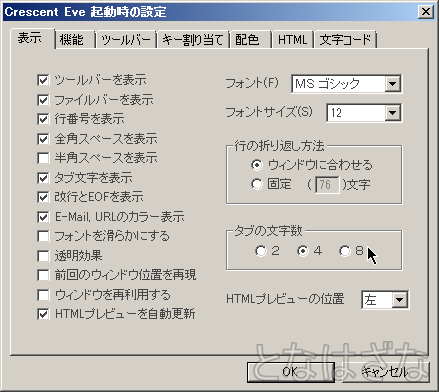
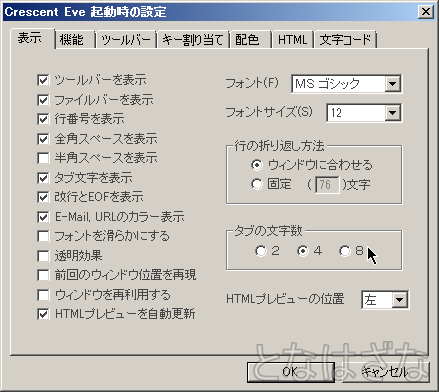
「起動時の設定」から各種設定が可能。


今回、主に使った定型句の挿入機能は編集した上で好みのキーに割り当てることができた。選択した範囲のテキストの前後を囲うように定型句を挿入できるので便利だった。


使用感
定型句の挿入
F1~F4に定型句の挿入機能を割り当てて使ってみた。範囲を指定してショートカットをポチッでテキストの両端に<p>タグを挿入できた!
範囲の指定はドラッグやトリプルクリック以外にも、行数表示の部分をクリックすることでも可能。


一括置換
テキストの一括置換も使った。置換数の結果が表示されるので分かりやすくて( ´∀`)bグッ!また、ソフトを終了するまでは履歴が残るので、同種のテキストを連続で編集するときに再入力の手間が省けて良い感じだった。


選択範囲の一括変換
今回は改行の削除を主に使ったが、他にも色々とあって便利そう。


ブログ設定の深みに嵌る
最近、PC版とスマホ版の表示の違いから記事の段落・改行をどうしたものかと迷っていた。調べるとそこに、一行の文字数、文字の大きさ、フォント、余白、等が絡んできて頭が混乱。止めの一撃にHTMLの正しい文法があることを知ってしまった( ´゚д゚`)
今までの記事は全てFC2ブログの投稿設定で自動改行機能を使っていて、<br>タグの連打で文章や画像の段落分けをしていたので、今回とりあえずそこら辺を修正してみることにした。自動改行の投稿設定を解除しても投稿済みの記事設定は変えられないのが痛いところ…。
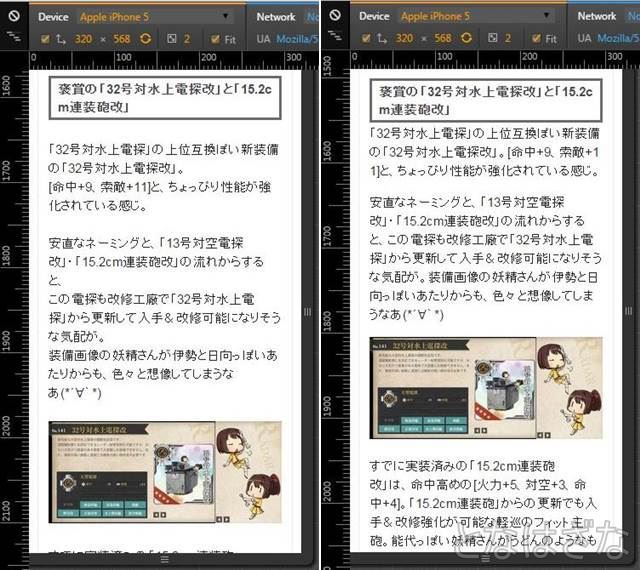
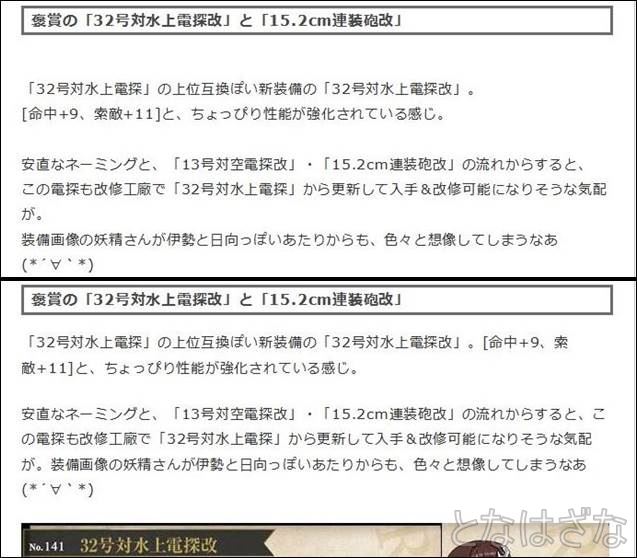
ひとまず、PC表示を基準に句読点で改行していたのを止めてPタグで段落分けし始めたけど、余白とかも調整が必要だなあ。スマホ版表示:左変更前、右変更後


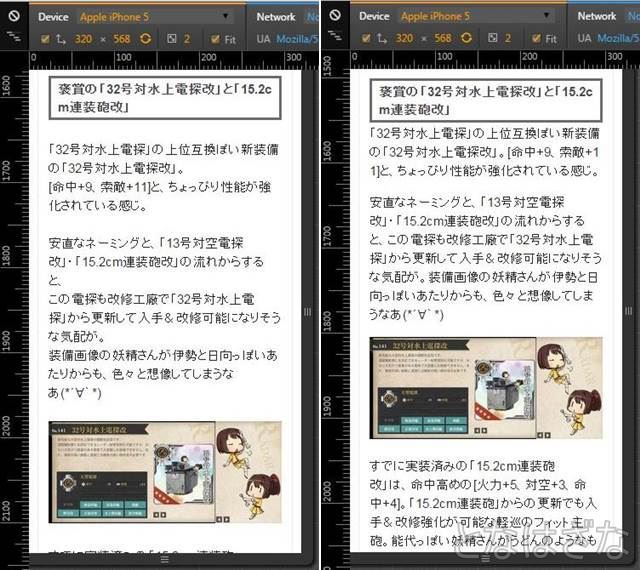
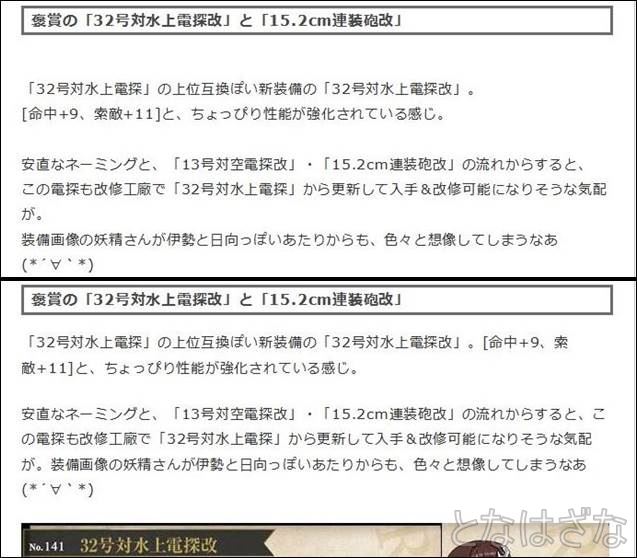
PC版:上変更前、下変更後。フォントとか各種設定にも依るんだろうけど一行40文字以上になってしまってるので、読み難くなっているのかも知れないなあ(´ε`;)ウーン…。


シンプルで使いやすく(・∀・)イイ!!
UIや設定周りもシンプルで分かりやすく、動作も軽快ですごく使いやすかった。
記事を投稿する前に文法チェックしたり修正したりと今後もバリバリ使っていけそうです。良ソフトの作者さんに感謝!









