WordPressサイトにHTTPセキュリティヘッダーを設定する方法をまとめた備忘録記事です。
管理画面のサイトヘルスに「推奨セキュリティヘッダーがインストール済みではありません」という表示があって少し気になっていたため設定してみました(プラグイン『Really Simple SSL』が出力しているようでした)。
HTTPレスポンスヘッダーをセキュリティ目的で利用する”HTTPセキュリティヘッダー”は、適切に設定することで自分のサイトが攻撃に利用されるのを防いだり、訪問者の安全性を高めることができるようです。
設定は.htaccessファイルにコードを少し追加するだけで簡単なため、やっておくのも良いかもしれません。
設定方法について
- Webツール「Security Headers」でサイトの状態を確認
- .htaccessファイルをダウンロード(ついでにバックアップ)
- .htaccessファイルにレスポンスヘッダー用のコードを追記
- .htaccessファイルをアップロード
- Webツール「Security Headers」でサイトの状態を再確認

端的に言えば、.htaccessにコードを追記するだけです。 ということでやっていきましょう。
サイトの状態チェック
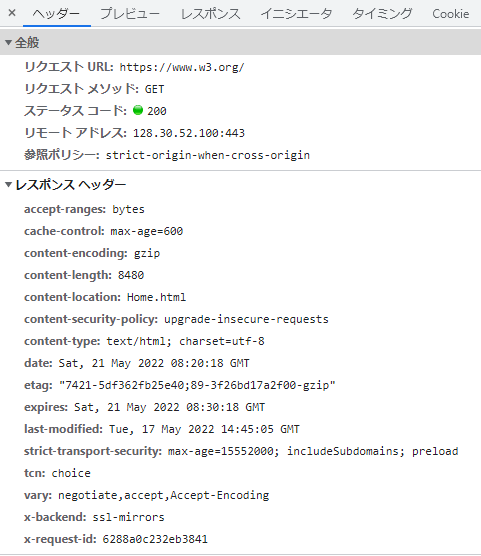
まずは、HTTPセキュリティヘッダーの状態を分析してくれるWebツール『Security Headers』『HTTPヘッダーセキュリティチェッカー』などを使用して、サイトの状態をチェック!

.htaccessをダウンロード
まずは、FTPクライアントソフトを使って.htaccessをサーバーからダウンロードする。
FTPクライアントソフト
『FileZilla』や『ffftp』などのソフトを利用。
.htaccessについて
ダウンロードするのは、WordPressがインストールされているルートフォルダ(ルートディレクトリ)にある.htaccessファイル。
「wp-admin」や「wp-content」フォルダと同じ階層の.htaccessファイル。
記述するコード
Windows10のメモ帳も[BOM無し+LF]に対応したようだけど、使い勝手があまり良くないので他のエディタを使ったほうがいいかも。
簡単なコードを追記(コピペ)するだけので『TeraPad』や『サクラエディタ』あたりが軽くて便利。

Strict-Transport-Security
Header always set Strict-Transport-Security: "max-age=63072000; includeSubDomains; preload"HTTPを使わずHTTPSを使って通信するようブラウザに指示(強制)する。「HTTP Strict Transport Security (HSTS)」。
「max-age」は秒で指定。「max-age=63072000」だと2年。「includeSubDomains」で全てのサブドメインに適用。「preload」はChromeのプリロードリストへの送信・登録。

Content-Security-Policy
Header always set Content-Security-Policy "upgrade-insecure-requests"
読み込む対象を指定・制限などできる設定。指定可能な設定要素の種類が多く、組み合わせによってはサイトの表示に問題が生じることもある模様。難易度高め。「CSP」とも。
「upgrade-insecure-requests」では、HTTPとHTTPSのコンテンツが混在しているページで、強制的にHTTPSで読み込ませてセキュリティを強化する。



X-Content-Type-Options
Header always set X-Content-Type-Options "nosniff"ファイル形式を誤認する可能性のあるMIME Sniffingを使わず、Content-Typeで判定することを強制することで、不正なスクリプトの実行を防止する。


X-XSS-Protection
Header always set X-XSS-Protection "1; mode=block"
クロスサイト・スクリプト攻撃(XSS攻撃)を防ぐためのXSS Filter機能。
[”1; mode=block”]で、機能を有効化、攻撃を検知したらブロックする。
Expect-CT
Header always set Expect-CT "max-age=7776000, enforce"
サイトのSSL証明書に間違いや不正がないかをパブリックCTログで確認するようブラウザに指示する。不正な発行を検知・防止することで信頼性・透明性を高める仕組み。
「max-age」で期間を秒指定。「enforce」でユーザーエージェント(ブラウザ)に認証透過性ポリシーに違反する接続を報告、拒否するよう指示する。
Referrer-Policy
Header always set Referrer-Policy: "strict-origin-when-cross-origin"
リファラに含まれる情報を制御する。
「strict-origin-when-cross-origin」だと、同一オリジン(同じドメイン)のリクエストを行う際はオリジン、パス、クエリ文字列を送信。オリジン間リクエストでは、プロトコルのセキュリティ水準が同じである場合 (HTTPS→HTTPS) にのみオリジンだけ送信。
Header always set Referrer-Policy: "no-referrer-when-downgrade"
「no-referrer-when-downgrade」だと、セキュリティ水準が同じか向上する場合(HTTP→HTTP、HTTP→HTTPS、HTTPS→HTTPS)にオリジン、パス、クエリ文字列を送信する。ASPにリファラを渡したい場合はこちら。
X-Frame-Options
Header always append X-Frame-Options SAMEORIGIN
Webブラウザがサイトをframe、iframe、embed、objectの中に表示する許可設定。「SAMEORIGIN」で同一ドメインのみに限定することでクリックジャッキングを防ぐ。
埋め込みが制限されるため、サイトを読み込む必要がある一部のウェブツールを利用できなくなる等のデメリットがある。
柔軟に対応する必要があるなら、埋め込みを許可するホストやIPなどを指定できるCSPでの「frame-ancestors」を使うことが推奨されている。


Permissions-Policy
Header always set Permissions-Policy: "camera=(),geolocation=(),gyroscope=(),magnetometer=(),microphone=(),midi=()"
サイトが使用できるブラウザの機能、APIを制御する。サイトがカメラやマイクを使えないようにしてセキュリティやプライバシーを強化する、など。
「camera=(),geolocation=(),gyroscope=(),magnetometer=(),microphone=(),midi=()」だと、カメラ、位置情報、ジャイロセンサー、磁気センサー、マイク、MIDIを無効にする。
制御できる機能は他にも多数あるので参考サイトで要確認。明らかに必要のない機能は無効にしておくといいかも。

記述例
- .htaccessの末尾に追記
- (一部を除いて)本当はどこでも良いけど分かりやすいため
- .htaccessの最後の行には「改行(空行)」が1行以上必要
- 文字コードは「UTF-8」「BOMなし」、改行コードは「LF」で保存
# Security Headers Header always set Strict-Transport-Security: "max-age=63072000; includeSubDomains; preload" Header always set Content-Security-Policy "upgrade-insecure-requests" Header always set X-Content-Type-Options "nosniff" Header always set X-XSS-Protection "1; mode=block" Header always set Referrer-Policy: "strict-origin-when-cross-origin" Header always append X-Frame-Options SAMEORIGIN Header always set Permissions-Policy: "camera=(),geolocation=(),gyroscope=(),magnetometer=(),microphone=(),midi=()" # End Security Headers
上記コードを.htaccessファイルに追記して保存、サーバーの元の場所にアップロードすれば完了。

「Content Security Policy」と「Expect CT」は、設定をミスした場合のダメージが大きそうだったので、最初の設定時は除外していました。高難易度!
「Permissions-Policy」はひとまず「カメラ、位置情報、ジャイロセンサー、磁気センサー、マイク、MIDI」を無効にしておきました。
サイトの状態を再確認
.htaccessファイルをアップロードしたら分析サイトでHTTPセキュリティヘッダーの設定が適用されているか再確認!
『Security Headers』『HTTPヘッダーセキュリティチェッカー』で確認したところ、設定は正常に反映されているようだった。
ちなみに、設定を変更・無効にしたい場合は、.htaccessファイルに書き込んだ内容を修正・削除すればいい。

設定おつかれさまでした!
参考サイト
コード関連


情報関連