スパムボット対策の「reCAPTCHA v3」をWordPressに簡単に導入・実装する方法の備忘録&紹介記事です。
WordPressプラグイン「Invisible reCaptcha」を使用して「reCAPTHA v3」を導入してみました。「ログイン・コメント・問い合わせ(Contact Form 7)」などの各フォームを一括で手軽に保護できます!
reCAPTCHAとは?
「reCAPTCHA(リキャプチャ)」とは、ざっくり言うなら「ボットによる自動アクセスを防ぐための認証システム」。チラホラ見かける「reCAPTCHAで保護されています」と表示されるアレ。
「テキスト、画像、ふるまい」などで認証することにより、スパムボットによる「メール、コメント、ログイン」などのフォームへの大量の投稿・侵入を防ぐことができる(完全にではない)。
「reCAPTCHA v2(バージョン2)」までは、ユーザーは認証のためのテキストを打ち込んだり、画像や「私はロボットではありません」などのボタンをチェックする必要があった。
「v3」からはそれらの入力が不要となり、「スコア」と呼ばれるユーザーのアクション(ふるまい)によって自動で認証される仕組みとなり、煩わしさがなくなった。
WordPressへの導入は、サービスを提供しているGoogleのサイトで登録して、WordPressのプラグインを使えば簡単にできる。しかも無料!



WordPressで利用する場合、コメント・メール・ログインなどの入力フォーム全体を一括で保護できるのが大きいです。
しかし、ボットを完全にブロックできるわけではないため、追加の対策も必要だと思われます。対策の一環といったところです。
導入の流れ
- 1reCAPTCHAに登録自分のサイトを登録、キーを入手
- 2プラグインのインストールInvisible reCaptchaを使用
- 3プラグインの設定キーをコピペ、適用範囲を設定

3ステップくらいで簡単です。早ければ数分で導入完了です。
reCAPTCHAに登録
ということで、まずは「reCAPTCHA」での登録を進めます!
reCAPTCHAサイトにアクセス
GoogleのreCAPTCHAサイトにアクセスして、「Admin console」をクリック。
Googleアカウントにログインしてない場合はログイン画面になる。Googleのアカウントを持っていない場合は作成。

サイト登録
- ラベル:識別のための適当な名前を付ける
- 何でもOK。サイト名・ドメイン名だとわかりやすいかも
- reCAPTCHAタイプ:「V3」を選択
- ドメイン:ドメイン名を入力
- ルートドメインを入力。◯:example.com
- サブドメインの入力は不要。×:sub.example.com
- オーナー:メールアドレス
- ログインしているアカウントのアドレスが自動入力される
- 追加で設定したいなら任意で入力(アラートを受け取れる)
- 利用条件に同意する:チェック
- アラートをオーナーに送信する:一応チェック
- 不審なアクセスが大量にあったときなどに便利

設定が終わったらページ最下部の「送信」ボタンで進みます。
サイトキーとシークレットキー
登録が完了するとサイトキーとシークレットキーが表示される。
あとから設定画面で再確認もできるけど、適当にコピーなり保存なりしておく。

プラグインの設定時にこの2つのキーが必要になります。
「設定に移動」から追加設定、「アナリティクスに移動」からレポートを表示できます(データが集まるまで数日掛かる)。
AMP設定
AMPページでも動作させたい場合の設定。
サイトの登録が完了した後に設定画面を表示。「reCAPTCHAサイト→Admin Console→設定(歯車ボタン)」などからアクセス可能。
「このキーがAMPページで動作するようになる」にチェックをいれて「保存」ボタン。
Invisible reCaptchaのインストールと設定
「reCAPTCHA」側の登録・設定が終わったら、プラグインを使ってWordPressに組み込む作業を進めます。
インストール
管理画面の「プラグイン→新規追加→『Invisible reCaptcha』で検索→今すぐインストール→有効化」。
基本設定
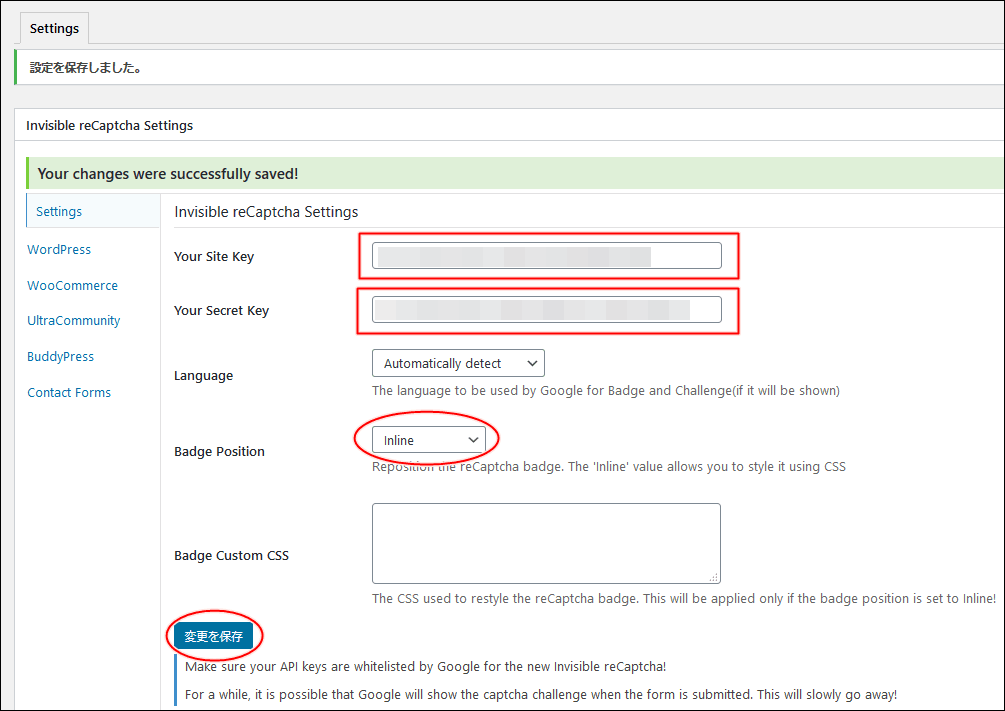
インストールが完了したら「管理画面→設定→Invisible reCAPTCHA」から設定画面にアクセス。まずは「settings」で基本設定。
- Your Site Key:前述のサイトキーを入力
- Your Secret Key:前述のシークレットキーを入力
- Language:Automatically detect
- Japaneseを選ぶこともできるけど、自動のAutoでOK
- Badge Position:Inlineがおすすめ
- reCAPTCHAのバッジが表示される位置
- 「Bottom right/left」or「Inline」から選択可
- Badge Custom CSS:未入力でも大丈夫

設定を入力したら「変更を保存」ボタンも忘れずポチッ!
バッジの表示位置について
「Bottom right/left」だとスクロールに追従してページの左下or右下にずっと表示されて邪魔くさい。というかズバリうざい!
「Inline」にすることでフォームのすぐ下辺りにバッジを表示できるようになる。こっちがおすすめ!
また、別の選択肢としてバッジそのものを非表示にすることも可能。ただし、その場合は利用規約とプライバシーポリシーに関する文言とリンクを別途記載する必要が出てくる。
方法は、下記の文言とリンクをreCAPTCHAを適用するページに表示した上で、
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.CSSに以下のようなコードを追加することでバッジを非表示にできる。
.grecaptcha-badge { visibility: hidden; }

導入するサイトのデザインとreCAPTCHAのバッジがミスマッチならテキストだけの表示にするのもいいと思います。
適用箇所の設定
reCAPTCHAを適用する箇所・範囲の設定。
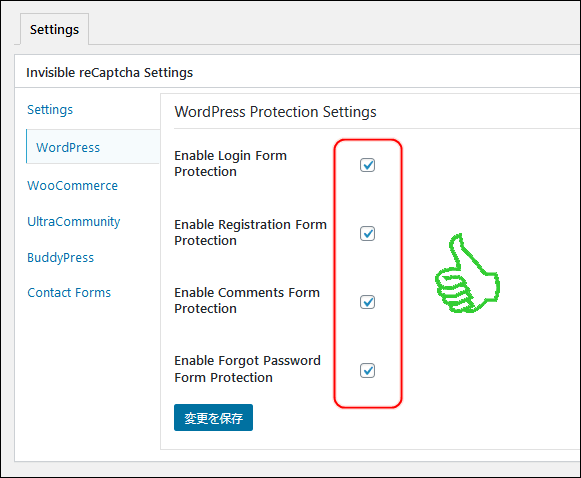
- WordPress
- Enable Login Form Protection:ログインフォーム
- Enable Registration Form Protection:ユーザー登録フォーム
- Enable Comments Form Protection:コメントフォーム
- Enable Forgot Password Form Protection:パスワードを忘れたときの入力フォーム
- WooCommerce
- ECサイト化プラグイン「WooCommerce」用
- Ultra Community
- SNS系プラグイン「Ultra Community」用
- BuddyPress
- 掲示板プラグイン「BuddyPress」用
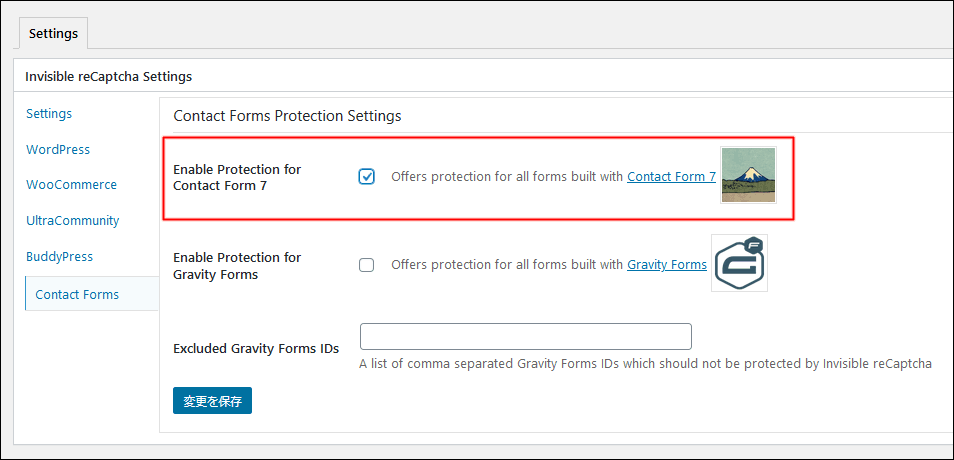
- Contact Forms
- 問い合わせフォーム用
- 「Contact Form 7」「Gravity Forms」
WordPressのセクションに関しては、特に理由がなければセキュリティ的にも全部チェックを入れておいて良いと思う。
他のプラグイン系への適用は必要に応じて。メジャーな問い合わせフォーム「Contact Form 7」にも対応している。

これで設定完了です、おつかれさまでした!
プラグインを使うと導入が楽でいいですね~。
まとめと備考
今回、問い合わせフォーム用に利用している「Contact Form 7」用のスパム対策を主眼にreCAPTCHAを導入してみました。ログイン/コメントフォームの対策も同時にできるのでいいと思います。
ただし、この「reCAPTCHA」はボットアクセスを100%は阻止してくれないので、各フォームに対するスパムボット対策は追加で必要かもしれません。
コメントのスパム対策では、記事も書いたプラグイン「Throws SPAM Away」と併用して様子を見ています。「Akismet Anti-Spam」との併用もありなのかな?


もう一つ気になるポイントは「reCAPTCHA」のJavasScriptの”重さ”。
体感だと導入前後でページの表示速度に大きな差はないように思えるが、「PageSpeed Insights」では改善項目にばっちり追加されていた。
「reCAPTCHA v3」は、WordPressの各フォームのスパムボット対策を一括で手軽にできて、ユーザーの利便性も損なわない便利なサービスでした。
プラグインを使えば導入・実装も数分でできるくらい簡単・手軽なので、スパムにお困りのWordpressユーザーさんには良いかもしれません。